[React+Tailwind] Flowbite で Tooltip を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Tooltip コンポーネントをつくる
./src/components 配下に Tooltip.js を作ります。
import React, { forwardRef } from 'react';
import {
Tooltip as FlowbiteTooltip,
} from 'flowbite-react';
const Tooltip = forwardRef((
{
animation = 'duration-300',
arrow = true,
children,
content,
placement = 'auto',
trigger = 'hover',
style = 'auto',
...otherProps
},
ref,
) => {
return (
<FlowbiteTooltip
animation={animation}
arrow={arrow}
content={content}
placement={placement}
trigger={trigger}
style={style}
{...otherProps}
>
{children}
</FlowbiteTooltip>
);
});
export default Tooltip;Tooltip コンポーネントをつかう
いつものように App.js を編集していきます。
import './App.css';
import Tooltip from './components/Tooltip';
import Button from './components/Button';
function App() {
return (
<div className="min-h-screen w-full gap-4 flex flex-col justify-center items-center dark:text-white dark:!bg-gray-900">
<div className="flex gap-2">
<Tooltip
content="Tooltip content"
trigger="hover"
>
<Button>
Tooltip hover
</Button>
</Tooltip>
<Tooltip
content="Tooltip content"
trigger="click"
>
<Button>
Tooltip click
</Button>
</Tooltip>
</div>
<div className="flex gap-2">
<Tooltip
content="Tooltip content"
placement="top"
>
<Button>
Tooltip top
</Button>
</Tooltip>
<Tooltip
content="Tooltip content"
placement="right"
>
<Button>
Tooltip right
</Button>
</Tooltip>
<Tooltip
content="Tooltip content"
placement="bottom"
>
<Button>
Tooltip bottom
</Button>
</Tooltip>
<Tooltip
content="Tooltip content"
placement="left"
>
<Button>
Tooltip left
</Button>
</Tooltip>
</div>
</div>
);
}
export default App;結果

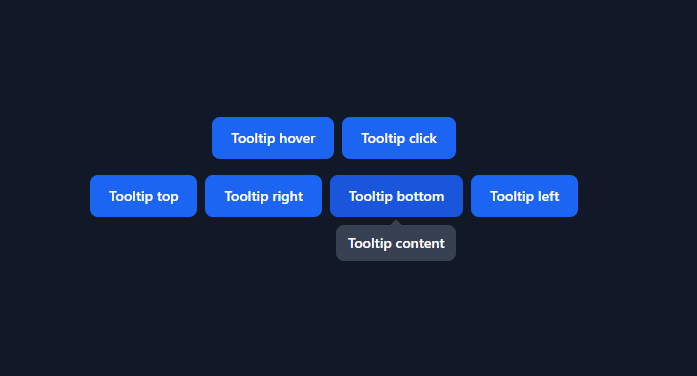
はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)











