[React] Flowbite を使ってみる@準備回 | 心を無にして始める React

Flowbite
Tailwind CSS ベースのライブラリ。
Build websites even faster with components on top of Tailwind CSS
準備
まずは Tailwind CSS がインストールされたプロジェクトを用意します。
flowbite-react をインストール
npm install flowbite flowbite-react設定
tailwind.config.js の content と plugin に、 flowbite を追加します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
"node_modules/flowbite-react/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [
require('flowbite/plugin')
],
}heroicons をインストール
Flowbite React Components の紹介でも使われている アイコン のライブラリです。
Beautiful hand-crafted SVG icons, by the makers of Tailwind CSS.
Available as basic SVG icons and via first-party React and Vue libraries.
React 向けのをインストールします。
npm install @heroicons/react動かしてみる
とりあえず動かしてみます。
例によって App.js を編集します。
import { Fragment } from 'react';
import { Alert } from 'flowbite-react';
import { EyeIcon, InformationCircleIcon } from '@heroicons/react/24/solid'
import './App.css';
function App() {
return (
<div className="h-screen p-8 flex flex-col justify-center items-center bg-slate-900">
<Alert
color="info"
additionalContent={
<Fragment>
<div className="mt-2 mb-4 text-sm text-blue-700 dark:text-blue-800">
More info about this info alert goes here. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.
</div>
<div className="flex">
<button type="button" className="mr-2 inline-flex items-center rounded-lg bg-blue-700 px-3 py-1.5 text-center text-xs font-medium text-white hover:bg-blue-800 focus:ring-4 focus:ring-blue-300 dark:bg-blue-800 dark:hover:bg-blue-900">
<EyeIcon className="-ml-0.5 mr-2 h-4 w-4" />
View more
</button>
<button type="button" className="rounded-lg border border-blue-700 bg-transparent px-3 py-1.5 text-center text-xs font-medium text-blue-700 hover:bg-blue-800 hover:text-white focus:ring-4 focus:ring-blue-300 dark:border-blue-800 dark:text-blue-800 dark:hover:text-white">
Dismiss
</button>
</div>
</Fragment>
}
icon={InformationCircleIcon}
>
<h3 className="text-lg font-medium text-blue-700 dark:text-blue-800">
This is a info alert
</h3>
</Alert>
</div>
);
}
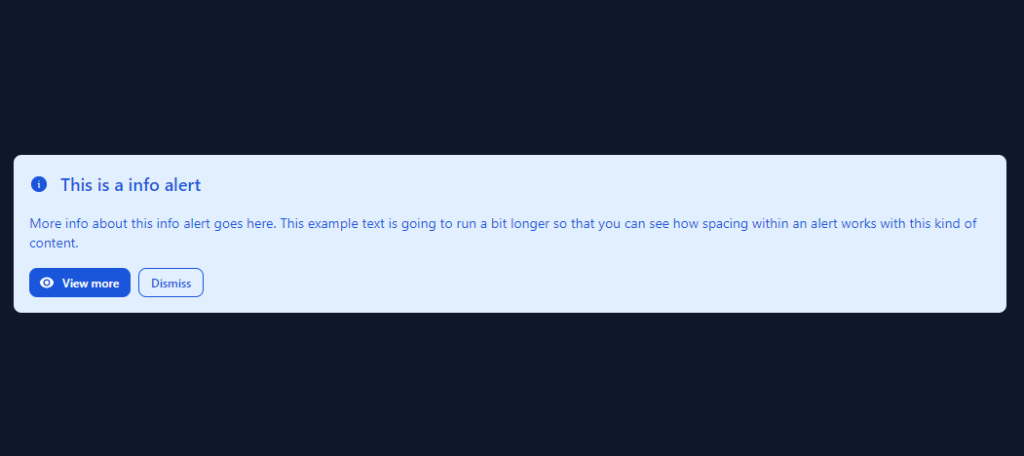
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)










