[React+Tailwind] Flowbite で Progress を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Progress コンポーネントをつくる
./src/components 配下に Progress.js を作ります。
import React, { forwardRef } from 'react';
import {
Progress as FlowbiteProgress,
} from 'flowbite-react';
const Progress = forwardRef((
{
children,
size = 'md',
label,
labelPosition = 'none',
labelProgress = false,
progress,
...otherProps
},
ref,
) => {
return (
<FlowbiteProgress
size={size}
label={label}
labelPosition={labelPosition}
labelProgress={labelProgress}
progress={progress}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteProgress>
);
})
export default Progress;Progress コンポーネントをつかう
いつものように App.js を編集していきます。
import './App.css';
import Progress from './components/Progress';
function App() {
return (
<div className="min-h-screen gap-4 flex flex-col justify-center items-center dark:text-white dark:!bg-gray-900">
<div className="w-1/2">
<div>
<Progress
progress={45}
label="Flowbite"
labelPosition="outside"
labelProgress={true}
/>
</div>
<div className="mt-8 flex flex-col gap-2">
<div className="text-base font-medium">
Dark (Color inversion in dark mode)
</div>
<Progress
progress={45}
color="dark"
/>
<div className="text-base font-medium text-blue-700">
Blue
</div>
<Progress
progress={45}
color="blue"
/>
<div className="text-base font-medium text-red-700">
Red
</div>
<Progress
progress={45}
color="red"
/>
<div className="text-base font-medium text-green-700">
Green
</div>
<Progress
progress={45}
color="green"
/>
<div className="text-base font-medium text-yellow-700">
Yellow
</div>
<Progress
progress={45}
color="yellow"
/>
<div className="text-base font-medium text-indigo-700">
Indigo
</div>
<Progress
progress={45}
color="indigo"
/>
<div className="text-base font-medium text-purple-700">
Purple
</div>
<Progress
progress={45}
color="purple"
/>
</div>
<div className="mt-8">
<Progress
progress={50}
label="Flowbite"
labelPosition="inside"
size="lg"
/>
</div>
</div>
</div>
);
}
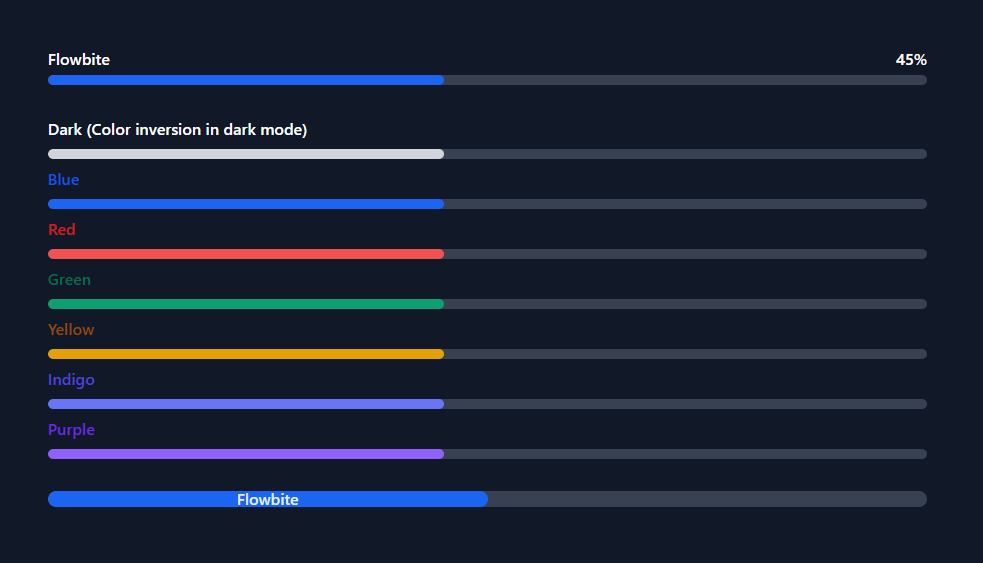
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)