[React+Tailwind] Flowbite で Carousel を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Carousel コンポーネントをつくる
./src/components 配下に Carousel.js を作ります。
import { forwardRef } from 'react';
import { Carousel as FlowbiteCarousel } from 'flowbite-react';
const Carousel = forwardRef((
{
children,
indicators = true,
leftControl,
rightControl,
slide = true,
slideInterval = 3000,
...otherProps
},
ref,
) => {
return (
<FlowbiteCarousel
indicators={indicators}
leftControl={leftControl}
rightControl={rightControl}
slide={slide}
slideInterval={slideInterval}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteCarousel>
);
});
export default Carousel;Carousel コンポーネントをつかう
いつものように App.js を編集していきます。
import { ArrowLeftCircleIcon, ArrowRightCircleIcon } from '@heroicons/react/24/solid';
import Carousel from './components/Carousel';
import './App.css';
function App() {
return (
<div className="dark">
<div className="h-screen p-8 flex flex-col justify-center items-center dark:!bg-gray-900">
<div className="flex gap-3">
<div className="h-52 w-96">
<Carousel>
<img src="https://placehold.jp/32/3d4070/ffffff/384x216.png" alt="..." />
<img src="https://placehold.jp/32/4B5563/ffffff/384x216.png" alt="..." />
<img src="https://placehold.jp/32/7e3af2/ffffff/384x216.png" alt="..." />
</Carousel>
</div>
<div className="h-52 w-96">
<Carousel
slide={false}
>
<img src="https://placehold.jp/32/3d4070/ffffff/384x216.png" alt="..." />
<img src="https://placehold.jp/32/4B5563/ffffff/384x216.png" alt="..." />
<img src="https://placehold.jp/32/7e3af2/ffffff/384x216.png" alt="..." />
</Carousel>
</div>
</div>
<div className="mt-4 flex gap-3">
<div className="h-52 w-96">
<Carousel
indicators={false}
slideInterval={5000}
>
<img src="https://placehold.jp/32/3d4070/ffffff/384x216.png" alt="..." />
<img src="https://placehold.jp/32/4B5563/ffffff/384x216.png" alt="..." />
<img src="https://placehold.jp/32/7e3af2/ffffff/384x216.png" alt="..." />
</Carousel>
</div>
<div className="h-52 w-96">
<Carousel
leftControl={<ArrowLeftCircleIcon className="h-12 w-12 text-blue-500" />}
rightControl={<ArrowRightCircleIcon className="h-12 w-12 text-blue-500" />}
>
<img src="https://placehold.jp/32/3d4070/ffffff/384x216.png" alt="..." />
<img src="https://placehold.jp/32/4B5563/ffffff/384x216.png" alt="..." />
<img src="https://placehold.jp/32/7e3af2/ffffff/384x216.png" alt="..." />
</Carousel>
</div>
</div>
</div>
</div>
);
}
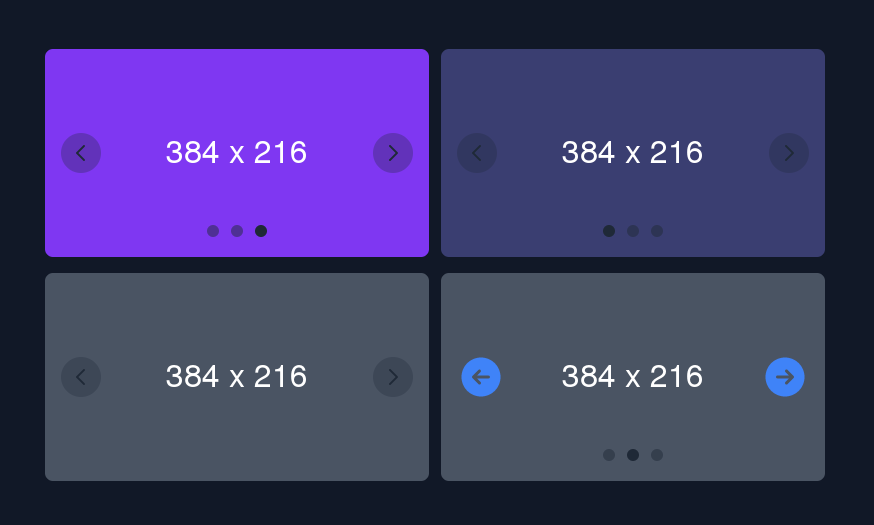
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)