[React Bootstrap] Modal を表示してみる | 心を無にして始める React

今回は、Modal コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Modal のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/modal/
Modal コンポーネントをつくる
component フォルダに Modal.js を作ります。
Modal.js を心を無にして編集してみます。
import React from 'react';
import { Modal as BootstrapModal } from 'react-bootstrap';
function Modal(props) {
const {
show,
title,
header,
body,
footer,
onHide,
...otherProps
} = props;
return show && (
<BootstrapModal show={show} onHide={onHide} {...otherProps}>
{
(title || header) && (
<BootstrapModal.Header closeButton>
{header}
{
title && (
<BootstrapModal.Title>
{title}
</BootstrapModal.Title>
)
}
</BootstrapModal.Header>
)
}
{
body && (
<BootstrapModal.Body>
{body}
</BootstrapModal.Body>
)
}
{
footer && (
<BootstrapModal.Footer>
{footer}
</BootstrapModal.Footer>
)
}
</BootstrapModal>
)
}
export default Modal;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Modal コンポーネントを表示する
それでは、 App.js を編集して Modal コンポーネントを表示します。
import React, { useState } from 'react';
import './App.css';
import Button from './components/Button';
import Modal from './components/Modal';
function App() {
const [show, setShow] = useState(false);
const handleShow = (cb) => {
setShow(true);
if (cb) {
cb();
}
}
const handleHide = (cb) => {
setShow(false);
if (cb) {
cb();
}
}
return (
<div className="m-5">
<Button onClick={handleShow}>表示する</Button>
<Modal
show={show}
title="猫の手も借りたい"
body={
<p>
非常に忙しく手不足で、どんな手伝いでもほしいことのたとえ。<br />
猫の手のほうがずっとうれしいです、ありがとうございます!
</p>
}
footer={
<Button variant="secondary" onClick={handleHide}>閉じる</Button>
}
onHide={handleHide}
/>
</div >
);
}
export default App;
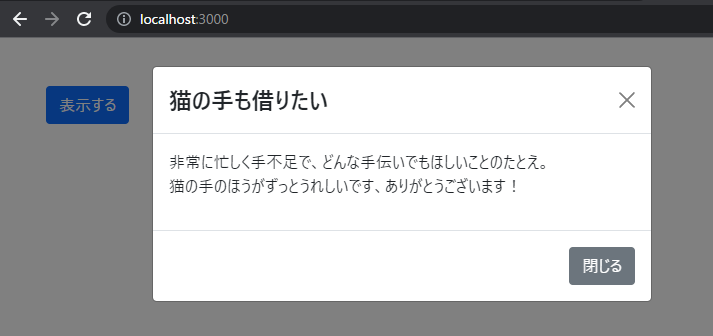
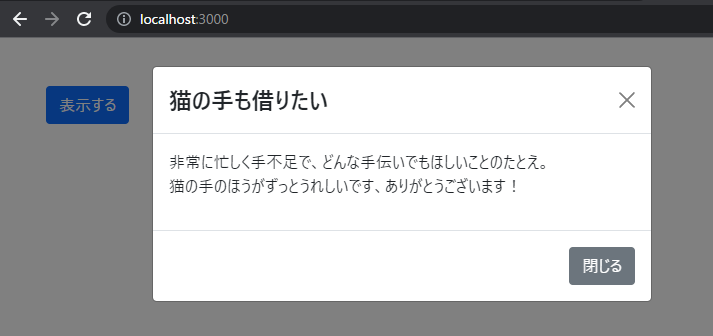
画面を確認してみます。

はい、できました。














