[React Bootstrap] Progress を表示してみる | 心を無にして始める React

今回は、ProgressBar コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに ProgressBar のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/progress/
Progress コンポーネントをつくる
component フォルダに ProgressBar.js を作ります。
ProgressBar.js を心を無にして編集してみます。
import React from 'react';
import { ProgressBar as BootstrapProgressBar } from 'react-bootstrap';
function ProgressBar({
...otherProps
}) {
return (
<BootstrapProgressBar {...otherProps} />
)
}
export default ProgressBar;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
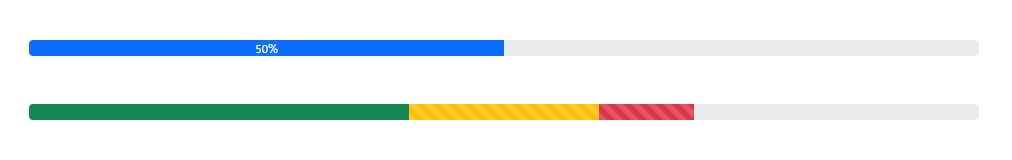
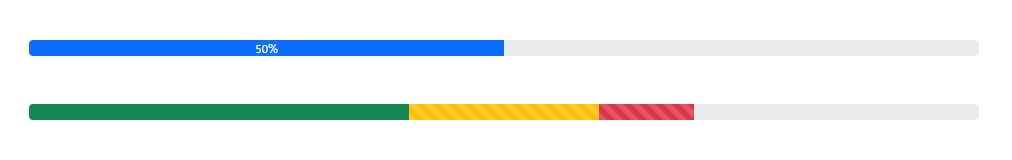
ProgressBar コンポーネントを表示する
それでは、 App.js を編集して ProgressBar コンポーネントを表示します。
import React, { useState } from 'react';
import './App.css';
import ProgressBar from './components/ProgressBar';
function App() {
return (
<div className="p-5">
<div className="pb-5">
<ProgressBar now={50} label={`${50}%`}/>
</div>
<div className="pb-5">
<ProgressBar >
<ProgressBar variant="success" now={40} />
<ProgressBar striped variant="warning" now={20} />
<ProgressBar animated variant="danger" now={10} />
</ProgressBar>
</div>
</div>
);
}
export default App;画面を確認してみます。

はい、できました。












