[React+Tailwind] ButtonGroup を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Button コンポーネントです。
JavaScript
ベースの Button.js です。
import { forwardRef } from 'react';
import { Button as FlowbiteButton } from 'flowbite-react';
const Button = forwardRef((
{
children,
color,
gradientDuoTone,
gradientMonochrome,
href,
label,
outline = false,
pill = false,
positionInGroup,
size,
...otherProps
},
ref,
) => {
return (
<FlowbiteButton
color={color}
gradientDuoTone={gradientDuoTone}
gradientMonochrome={gradientMonochrome}
href={href}
label={label}
outline={outline}
pill={pill}
positionInGroup={positionInGroup}
ref={ref}
size={size}
{...otherProps}
>
{children}
</FlowbiteButton>
);
});
const ButtonGroup = forwardRef((
{
children,
outline = false,
pill = false,
...otherProps
},
ref,
) => {
return (
<FlowbiteButton.Group
outline={outline}
pill={pill}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteButton.Group>
);
});
export default Object.assign(Button, {
Group: ButtonGroup,
});TypeScript
Button.tsx として編集します。
import { ComponentProps, forwardRef, LegacyRef } from 'react';
import {
Button as FlowbiteButton,
ButtonProps as FlowbiteButtonProps,
} from 'flowbite-react';
type ButtonProps = {} & FlowbiteButtonProps;
const Button = forwardRef((
{
children,
color,
gradientDuoTone,
gradientMonochrome,
href,
label,
outline = false,
pill = false,
positionInGroup,
size,
...otherProps
}: ButtonProps,
ref: LegacyRef<HTMLButtonElement>,
) => {
return (
<FlowbiteButton
color={color}
gradientDuoTone={gradientDuoTone}
gradientMonochrome={gradientMonochrome}
href={href}
label={label}
outline={outline}
pill={pill}
positionInGroup={positionInGroup}
ref={ref}
size={size}
{...otherProps}
>
{children}
</FlowbiteButton>
);
});
type ButtonGroupProps = {} & ComponentProps<typeof FlowbiteButton.Group>;
const ButtonGroup = forwardRef((
{
children,
outline = false,
pill = false,
...otherProps
}: ButtonGroupProps,
ref: LegacyRef<HTMLDivElement>,
) => {
return (
<FlowbiteButton.Group
outline={outline}
pill={pill}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteButton.Group>
);
});
export default Object.assign(Button, {
Group: ButtonGroup,
});結果
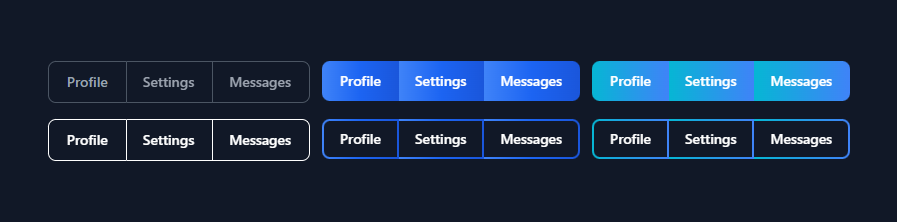
変化はないので、前と同じ。

はい、できました。

![[React+Tailwind] Flowbite で ButtonGroup を表示してみる | 心を無にして始める Rea](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)