[React+Tailwind] Flowbite で Spinner を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Spinner コンポーネントをつくる
./src/components 配下に Spinner.js を作ります。
import React, { forwardRef } from 'react';
import {
Spinner as FlowbiteSpinner,
} from 'flowbite-react';
const Spinner = forwardRef((
{
children,
color,
light,
size,
...otherProps
},
ref,
) => {
return (
<FlowbiteSpinner
color={color}
light={light}
size={size}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteSpinner>
);
});
export default Spinner;Spinner コンポーネントをつかう
いつものように App.js を編集していきます。
import { ArrowDownTrayIcon, CheckIcon, ChevronDoubleDownIcon, ChevronDoubleUpIcon, ChevronDownIcon, ChevronUpIcon, CubeIcon } from '@heroicons/react/24/solid';
import './App.css';
import Spinner from './components/Spinner';
function App() {
return (
<div className="min-h-screen w-full gap-4 flex flex-col justify-center items-center dark:text-white dark:!bg-gray-900">
<div className="flex gap-4">
<Spinner
color="info"
aria-label="Info spinner example"
/>
<Spinner
color="success"
aria-label="Success spinner example"
/>
<Spinner
color="failure"
aria-label="Failure spinner example"
/>
<Spinner
color="warning"
aria-label="Warning spinner example"
/>
<Spinner
color="pink"
aria-label="Pink spinner example"
/>
<Spinner
color="purple"
aria-label="Purple spinner example"
/>
</div>
<div className="flex gap-4">
<Spinner
aria-label="Extra small spinner example"
size="xs"
/>
<Spinner
aria-label="Small spinner example"
size="sm"
/>
<Spinner
aria-label="Medium sized spinner example"
size="md"
/>
<Spinner
aria-label="Large spinner example"
size="lg"
/>
<Spinner
aria-label="Extra large spinner example"
size="xl"
/>
</div>
</div>
);
}
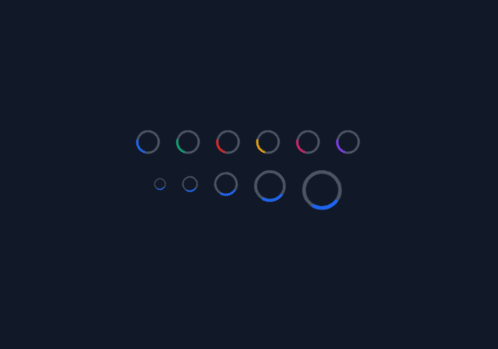
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)