React | 心を無にして始める React

気楽に書いています。
コマンドプロンプトである程度のコマンドが使える人むけです。
NVMをインストール
Node.js のバージョンマネージャーです。
https://github.com/coreybutler/nvm-windows/releases
githubから nvm-setup.zip をダウンロードします。

解凍して、インストールします。
コマンドプロンプトで nvm -v が動けば完了です。
Node.js をインストール
コマンドプロンプトで nvm install latest します。

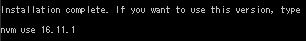
次にどうすればいいかを教えてくれるので、その通りにします。
この場合、 nvm use 16.11.1 を実行します。
コマンドプロンプトで node -v が動けば完了です。
Visual Studio Code をインストール
エディタです。
https://code.visualstudio.com/

ダウンロードして、インストールします。
React のプロジェクトを作成
コマンドプロンプトでプロジェクトのフォルダを作るディレクトリに移動します。
cd ディレクトリ名
プロジェクトを作ります。
npx create-react-app ${project-name}
${project-name} には自分のプロジェクトの名前をいれてください。
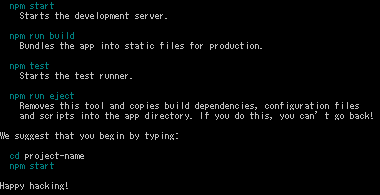
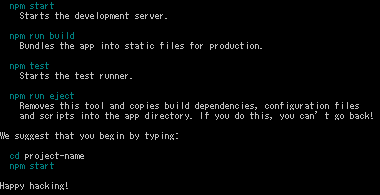
あれやこれや動いて、どうすればいいのか教えてくれます。

こんな画面になったら完成です。
React のプロジェクトを起動
先ほどの画面には、使えるコマンドと意味が書かれています。

npm start が起動のコマンドです。
作られたプロジェクトのディレクトリに移動して、コマンドをたたけば起動します。
この場合は
cd project-name
npm startで起動します。
起動が終わるとブラウザが立ち上がり、デフォルトで準備されている画面が表示されます。

この画面が表示されたら、起動は完了です。
VSCode を起動して、編集していきましょう。
Happy hacking!











