[React+Tailwind] Flowbite で Tab を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Tabs コンポーネントをつくる
./src/components 配下に Tabs.js を作ります。
import React, { forwardRef } from 'react';
import {
Tabs as FlowbiteTabs,
} from 'flowbite-react';
const TabsGroup = forwardRef((
{
children,
...otherProps
},
ref,
) => {
return (
<FlowbiteTabs.Group
ref={ref}
{...otherProps}
>
{children}
</FlowbiteTabs.Group>
);
});
const TabsItem = forwardRef((
{
active = false,
children,
disabled = false,
icon,
title,
...otherProps
},
ref,
) => {
return (
<FlowbiteTabs.Item
active={active}
disabled={disabled}
icon={icon}
ref={ref}
title={title}
{...otherProps}
>
{children}
</FlowbiteTabs.Item>
);
});
const Tabs = {
Group: TabsGroup,
Item: TabsItem,
};
export default Tabs;Tabs コンポーネントをつかう
いつものように App.js を編集していきます。
import './App.css';
import Tabs from './components/Tabs';
function App() {
return (
<div className="min-h-screen w-full gap-4 flex flex-col justify-center items-center dark:text-white dark:!bg-gray-900">
<div className="w-full p-8">
<Tabs.Group
aria-label="Tabs with underline"
style="underline"
>
<Tabs.Item title="Profile">
Profile content
</Tabs.Item>
<Tabs.Item
active={true}
title="Dashboard"
>
Dashboard content
</Tabs.Item>
<Tabs.Item title="Settings">
Settings content
</Tabs.Item>
<Tabs.Item title="Contacts">
Contacts content
</Tabs.Item>
<Tabs.Item
disabled={true}
title="Disabled"
>
Disabled content
</Tabs.Item>
</Tabs.Group>
</div>
</div>
);
}
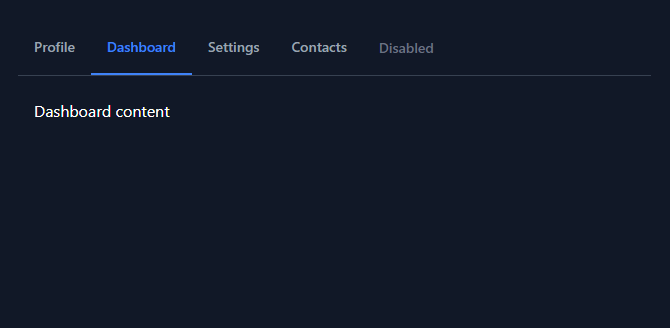
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)