[React+Tailwind] Carousel を TypeScript に書き直してみた | 心を無にして始める React

準備
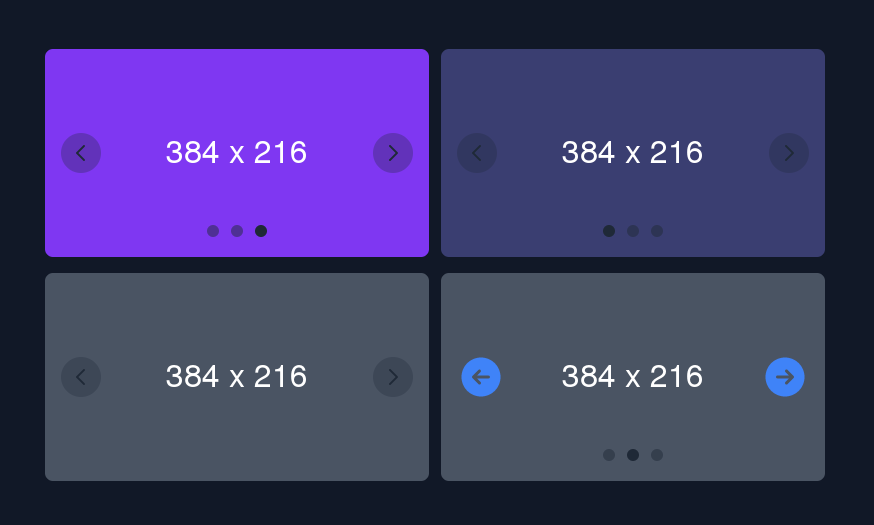
書き直すベースはこちらの Carousel コンポーネントです。
JavaScript
ベースの Carousel.js です。
import { forwardRef } from 'react';
import { Carousel as FlowbiteCarousel } from 'flowbite-react';
const Carousel = forwardRef((
{
children,
indicators = true,
leftControl,
rightControl,
slide = true,
slideInterval = 3000,
...otherProps
},
ref,
) => {
return (
<FlowbiteCarousel
indicators={indicators}
leftControl={leftControl}
rightControl={rightControl}
slide={slide}
slideInterval={slideInterval}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteCarousel>
);
});
export default Carousel;TypeScript
Carousel.tsx として編集します。
import { forwardRef, LegacyRef } from 'react';
import {
Carousel as FlowbiteCarousel,
CarouselProps as FlowbiteCarouselProps,
} from 'flowbite-react';
type CarouselProps = {} & FlowbiteCarouselProps;
const Carousel = forwardRef((
{
children,
indicators = true,
leftControl,
rightControl,
slide = true,
slideInterval = 3000,
...otherProps
}: CarouselProps,
ref: LegacyRef<HTMLDivElement>,
) => {
return (
<FlowbiteCarousel
indicators={indicators}
leftControl={leftControl}
rightControl={rightControl}
slide={slide}
slideInterval={slideInterval}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteCarousel>
);
});
export default Carousel;結果
変化はないので、前と同じ。

はい、できました。

![[React+Tailwind] Flowbite で Carousel を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)