[Node.js] FileSaver でファイルを保存してみる | 心を無にして始める React


準備
FileSaver を使っていきます。
https://github.com/eligrey/FileSaver.js/
FileSaver のインストール
npm install file-saverダウンロードする(URLなし)
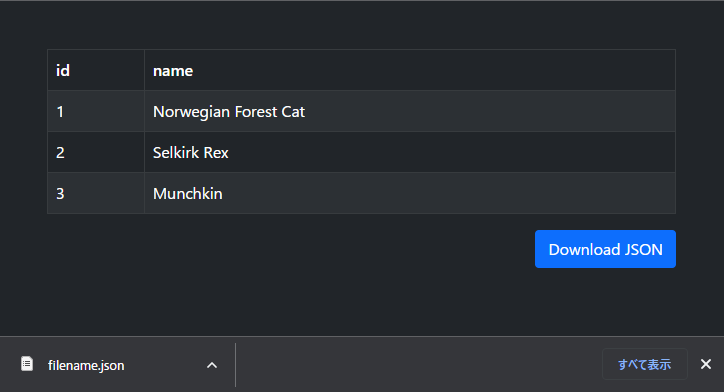
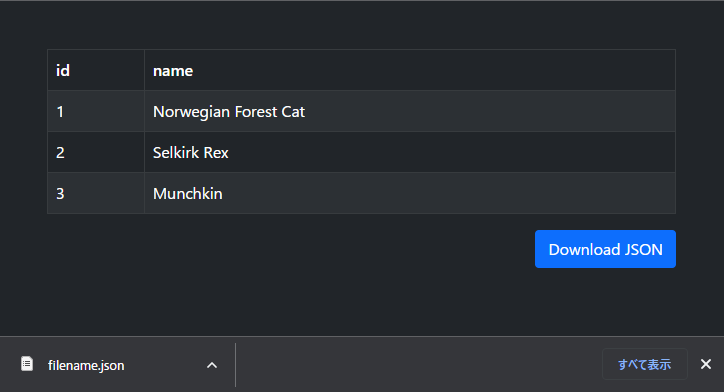
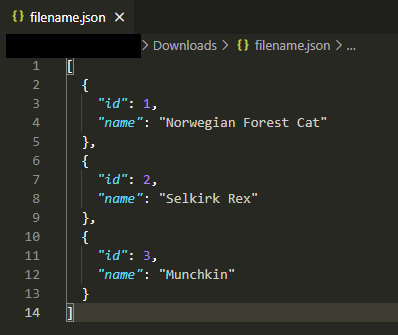
画面に表示している内容をテキストファイルとしてダウンロードしてみます。
いつものように App.js を編集して表示してみます。
import axios from 'axios';
import { saveAs } from 'file-saver';
import React, { useEffect, useState } from 'react';
import './App.css';
import Button from './components/Button';
import Table from './components/Table';
axios.defaults.headers.get['Content-Type'] = 'application/json';
axios.defaults.headers.get.Accept = 'application/json';
axios.defaults.baseURL = 'http://localhost:3000/';
const COLUMNS = ['id', 'name'];
function App() {
const [cats, setCats] = useState([]);
useEffect(() => {
axios.get('/cats').then(response => setCats(response.data));
}, []);
const handleClick = (cb) => {
const blob = new Blob([JSON.stringify(cats, null, 2)], { type: 'application/json' });
saveAs(blob, 'filename.json');
cb();
};
return (
<>
<div className="bg-dark" style={{ minHeight: '100vh' }}>
<div className="p-5">
<Table
bordered
hover
striped
variant="dark"
columns={COLUMNS}
rows={cats.map(cat => [cat.id, cat.name])}
/>
<div className="d-flex">
<Button className="ms-auto" onClick={handleClick}>Download JSON</Button>
</div>
</div>
</div>
</>
);
}
export default App;動かしてみます。


はい、できました。
ダウンロードする(URLあり)
画像など、URLでアクセスできるファイルをダウンロードしてみます。
こっちは簡単です。
handleClick を少し変更します。
const handleClick = (cb) => {
saveAs('/logo192.png', 'logo192.png');
cb();
};URLがあるほうが簡単 (。-`ω-)
ここにコードがないコンポーネントは、過去の記事にあります ('◇’)ゞ

![[React] Axios で通信してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/react-axios-thumbnail-100x100.png)
![[React Bootstrap] Table を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/react-vol.27-thumbnail-100x100.png)
![[React Bootstrap] Buttons を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/react-vol.6-thumbnail-100x100.png)