[React] OpenCV で画像の膨張&収縮をしてみる | 心を無にして始める React

準備
React で OpenCV.js を使えるようにしておきます。
膨張や収縮は、形態を変化させるモルフォロジー処理の1つです。
OpenCVで定義されるタイプは、膨張、収縮、オープニング、クロージング、勾配、ブラックハット、トップハット、Hit or Miss があります。
https://docs.opencv.org/5.x/d4/d86/group__imgproc__filter.html#ga7be549266bad7b2e6a04db49827f9f32
今回は、モルフォロジー処理の基本となる 膨張 と 収縮 を使ってみます。
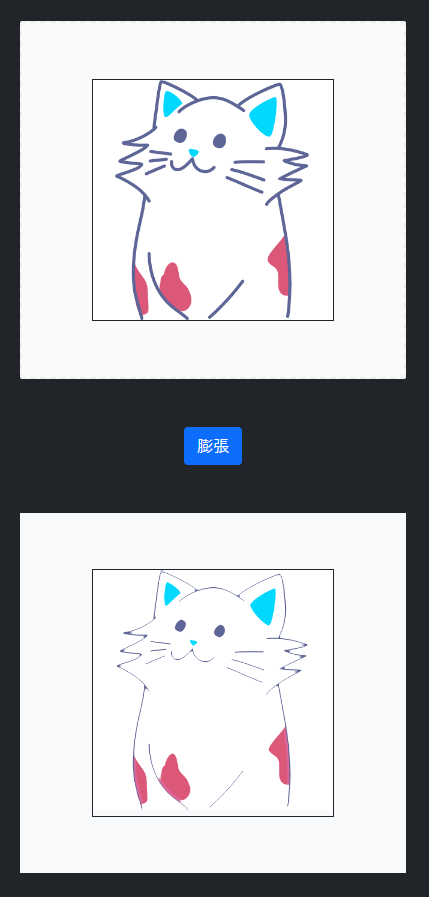
膨張
周辺と比べて、白色に近い色が膨張します。
どのぐらい膨張させるかを決めて dilate を呼びます。
細かいことは公式ドキュメントをみてください。
https://docs.opencv.org/5.x/d4/d86/group__imgproc__filter.html#ga4ff0f3318642c4f469d0e11f242f3b6c
イメージ

局所的なサンプル
const kernelSize = cv.Mat.ones(3, 3, cv.CV_8U);
cv.dilate(src, dst, kernelSize);使ってみた
イメージを出すときに書いた App.js です。
import React, { useState } from 'react';
import './App.css';
import Button from './components/Button';
import Dropzone from "./components/DropZone";
const cv = window.cv;
function App() {
const [urls, setUrls] = useState([]);
const onDrop = (acceptedFiles) => {
if (acceptedFiles) {
setUrls(acceptedFiles.map(acceptedFile => URL.createObjectURL(acceptedFile)))
}
}
const handleClick = (cb) => {
if (urls.length <= 0) {
cb();
return;
}
urls.forEach((url, i) => {
const img = new Image();
img.src = url;
img.onload = () => {
img.height = 240;
img.width = img.naturalWidth * (240 / img.naturalHeight);
const imageMat = cv.imread(img);
const kernelSize = cv.Mat.ones(3, 3, cv.CV_8U);
cv.dilate(imageMat, imageMat, kernelSize);
cv.imshow(`canvas-${i}`, imageMat);
kernelSize.delete();
imageMat.delete();
cb();
}
})
}
return (
<>
<div className="bg-dark p-5" style={{ minHeight: '100vh', height: '100%' }}>
<Dropzone className="w-100" onDrop={onDrop}>
<div className="d-flex justify-content-center align-items-center p-5">
{
urls.length === 0 && (
<span>ファイルをドロップしてください</span>
)
}
{
urls.map(url => (
<div key={url?.toString()} className="border border-dark m-2">
<img src={url} alt="" style={{ maxWidth: 320, maxHeight: 240 }} />
</div>
))
}
</div>
</Dropzone>
<div className="d-flex justify-content-center align-items-center p-5">
<Button valiant="info" onClick={handleClick}>膨張</Button>
</div>
{
urls.length && (
<div className="d-flex justify-content-center align-items-center p-5 bg-light">
{
urls.map((url, i) => (
<div className="border border-dark m-2">
<canvas className="bg-light" key={url?.toString()} id={`canvas-${i}`} />
</div>
))
}
</div>
)
}
</div>
</>
);
}
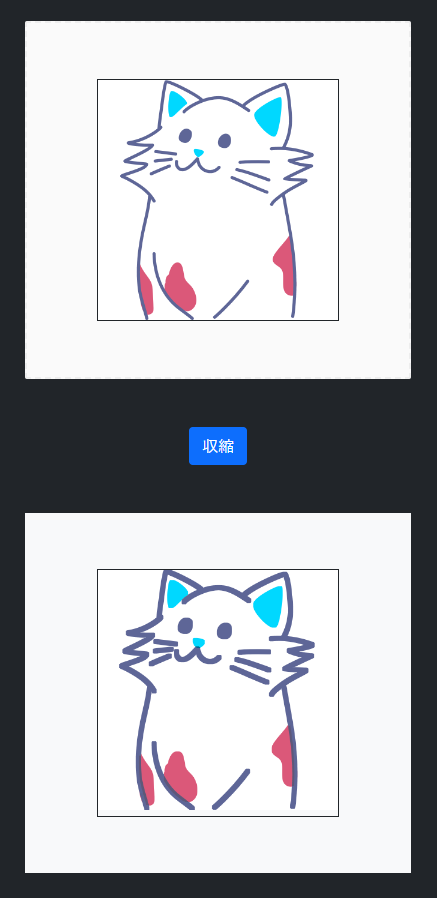
export default App;収縮
周辺と比べて、白色に近い色が収縮します。
どのぐらい収縮させるかを決めて erode を呼びます。
細かいことは公式ドキュメントをみてください。
https://docs.opencv.org/5.x/d4/d86/group__imgproc__filter.html#gaeb1e0c1033e3f6b891a25d0511362aeb
イメージ

局所的なサンプル
const kernelSize = cv.Mat.ones(3, 3, cv.CV_8U);
cv.erode(src, dst, kernelSize);使ってみた
イメージを出すときに書いた App.js です。
import React, { useState } from 'react';
import './App.css';
import Button from './components/Button';
import Dropzone from "./components/DropZone";
const cv = window.cv;
function App() {
const [urls, setUrls] = useState([]);
const onDrop = (acceptedFiles) => {
if (acceptedFiles) {
setUrls(acceptedFiles.map(acceptedFile => URL.createObjectURL(acceptedFile)))
}
}
const handleClick = (cb) => {
if (urls.length <= 0) {
cb();
return;
}
urls.forEach((url, i) => {
const img = new Image();
img.src = url;
img.onload = () => {
img.height = 240;
img.width = img.naturalWidth * (240 / img.naturalHeight);
const imageMat = cv.imread(img);
const kernelSize = cv.Mat.ones(3, 3, cv.CV_8U);
cv.erode(imageMat, imageMat, kernelSize);
cv.imshow(`canvas-${i}`, imageMat);
kernelSize.delete();
imageMat.delete();
cb();
}
})
}
return (
<>
<div className="bg-dark p-5" style={{ minHeight: '100vh', height: '100%' }}>
<Dropzone className="w-100" onDrop={onDrop}>
<div className="d-flex justify-content-center align-items-center p-5">
{
urls.length === 0 && (
<span>ファイルをドロップしてください</span>
)
}
{
urls.map(url => (
<div key={url?.toString()} className="border border-dark m-2">
<img src={url} alt="" style={{ maxWidth: 320, maxHeight: 240 }} />
</div>
))
}
</div>
</Dropzone>
<div className="d-flex justify-content-center align-items-center p-5">
<Button valiant="info" onClick={handleClick}>収縮</Button>
</div>
{
urls.length && (
<div className="d-flex justify-content-center align-items-center p-5 bg-light">
{
urls.map((url, i) => (
<div className="border border-dark m-2">
<canvas className="bg-light" key={url?.toString()} id={`canvas-${i}`} />
</div>
))
}
</div>
)
}
</div>
</>
);
}
export default App;はい、できました。
ここにコードがないコンポーネントは、過去の記事にあります ('◇’)ゞ

![[React+OpenCV] JavaScript で 画像処理をはじめてみる@準備回 | 心を無にして始める](https://neko-note.org/wp-content/uploads/opencv-thumbnail-100x100.png)
![[React] 画像ファイルをドラッグ&ドロップで取得してみる | 心を無にして始める Reac](https://neko-note.org/wp-content/uploads/react-dropzone-thumbnail-100x100.png)
![[React Bootstrap] Buttons を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/react-vol.6-thumbnail-100x100.png)










