[React] Axios で CRUD してみる | 心を無にして始める React


CRUD
CRUDとは、ほとんど全てのコンピュータソフトウェアが持つ永続性の4つの基本機能のイニシャルを並べた用語。その4つとは、Create、Read、Update、Deleteである。ユーザインタフェースが備えるべき機能を指す用語としても使われる。
(ウィキペディアより抜粋)
HTTPプロトコルに対応させると、
| Create | POST |
| Read | GET |
| Update | PUT |
| Delete | DELETE |
GET については前回の記事に(/・ω・)/
他に POST, PUT, DELETE があれば、大体のことができます('◇’)ゞ
コード
いつものように App.js を編集します。
import axios from 'axios';
import React, { useEffect, useState } from 'react';
import './App.css';
import Button from './components/Button';
import Table from './components/Table';
axios.defaults.headers.get['Content-Type'] = 'application/json';
axios.defaults.headers.get.Accept = 'application/json';
axios.defaults.baseURL = 'http://localhost:3000/';
const COLUMNS = ['id', 'name'];
const curried = (func, ...other) => (x => func(x, ...other));
const getCats = (resolve, reject) => {
axios.get('/cats').then(response => {
if (resolve) {
resolve(response);
}
}).catch(e => {
if (reject) {
reject(e);
}
});
}
function App() {
const [cats, setCats] = useState([]);
const resolve = (response, cb) => {
setCats(response.data);
if (cb) {
cb();
}
}
const reject = (e, cb) => {
console.log(e);
if (cb) {
cb();
}
}
useEffect(() => getCats(resolve, reject), []);
const handlePost = (cb) => {
const data = {
name: 'test nyanko',
};
axios.post('/cats', data).then(() => {
getCats(curried(resolve, cb), curried(reject, cb));
});
};
const handlePut = (cb) => {
const id = Object.values(cats).reverse()[0].id;
const data = {
name: 'test nyanko edited',
};
axios.put(`/cats/${id}`, data).then(() => {
getCats(curried(resolve, cb), curried(reject, cb));
});
};
const handleDelete = (cb) => {
const id = Object.values(cats).reverse()[0].id;
axios.delete(`/cats/${id}`).then(() => {
getCats(curried(resolve, cb), curried(reject, cb));
});
};
return (
<>
<div className="bg-dark" style={{ minHeight: '100vh' }}>
<div className="p-5">
<Table
bordered
hover
striped
variant="dark"
columns={COLUMNS}
rows={cats.map(cat => [cat.id, cat.name])}
/>
<div className="d-flex">
<Button className="me-2" onClick={handlePost}>Post Cat</Button>
<Button className="me-2" onClick={handlePut}>Put Cat</Button>
<Button className="me-2" variant="danger" onClick={handleDelete}>Delete Cat</Button>
</div>
</div>
</div>
</>
);
}
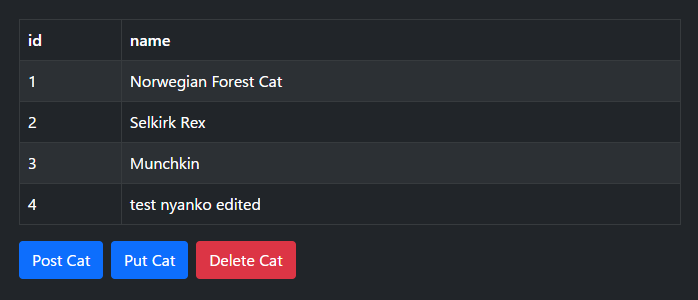
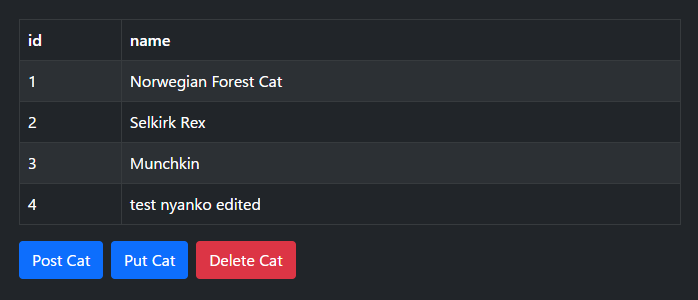
export default App;動かしてみます。

はい、できました。

![[React] Axios で通信してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/react-axios-thumbnail-100x100.png)











