[React] OpenCV で画像をグレースケールにしてみる | 心を無にして始める React


Contents
準備
React で OpenCV.js を使えるようにしておきます。
グレースケールにする
使うものはこちら。
cv.cvtColor(srcMat, dstMat, cv.COLOR_RGBA2GRAY, 0);いつものように App.js を編集していきます。
import React, { useState } from 'react';
import './App.css';
import Button from './components/Button';
import Dropzone from "./components/DropZone";
const cv = window.cv;
function App() {
const [urls, setUrls] = useState([]);
const onDrop = (acceptedFiles) => {
if (acceptedFiles) {
setUrls(acceptedFiles.map(acceptedFile => URL.createObjectURL(acceptedFile)))
}
}
const handleClick = (cb) => {
if (urls.length <= 0) {
cb();
return;
}
urls.forEach((url, i) => {
const img = new Image();
img.src = url;
img.onload = () => {
img.height = 240;
img.width = img.naturalWidth * (240 / img.naturalHeight);
const imageMat = cv.imread(img);
const grayMat = new cv.Mat();
cv.cvtColor(imageMat, grayMat, cv.COLOR_RGBA2GRAY, 0);
cv.imshow(`canvas-${i}`, grayMat);
imageMat.delete();
grayMat.delete();
cb();
}
})
}
return (
<>
<div className="bg-dark p-5" style={{ minHeight: '100vh', height: '100%' }}>
<Dropzone className="w-100" onDrop={onDrop}>
<div className="d-flex justify-content-center align-items-center p-5">
{
urls.length === 0 && (
<span>ファイルをドロップしてください</span>
)
}
{
urls.map(url => (
<div key={url?.toString()} className="border border-dark m-2">
<img src={url} alt="" style={{ maxWidth: 320, maxHeight: 240 }} />
</div>
))
}
</div>
</Dropzone>
<div className="d-flex justify-content-center align-items-center p-5">
<Button valiant="info" onClick={handleClick}>モノクロにするボタン</Button>
</div>
{
urls.length && (
<div className="d-flex justify-content-center align-items-center p-5 bg-light">
{
urls.map((url, i) => (
<div className="border border-dark m-2">
<canvas className="bg-light" key={url?.toString()} id={`canvas-${i}`} />
</div>
))
}
</div>
)
}
</div>
</>
);
}
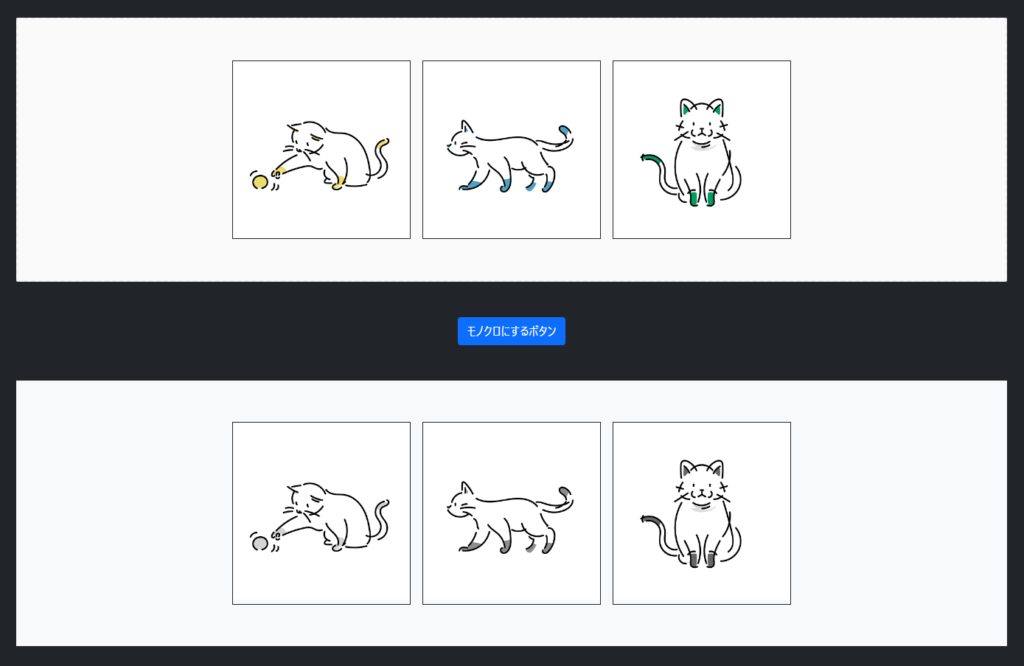
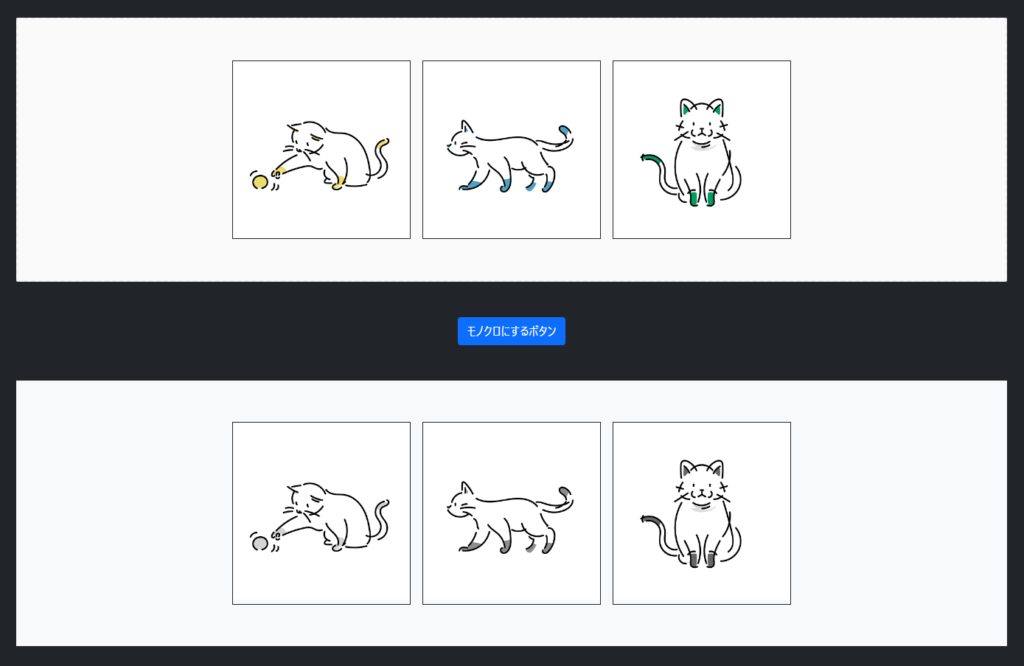
export default App;確認してみます。

はい、できました。
ここにコードがないコンポーネントは、過去の記事にあります ('◇’)ゞ

![[React+OpenCV] JavaScript で 画像処理をはじめてみる@準備回 | 心を無にして始める](https://neko-note.org/wp-content/uploads/opencv-thumbnail-100x100.png)
![[React] 画像ファイルをドラッグ&ドロップで取得してみる | 心を無にして始める Reac](https://neko-note.org/wp-content/uploads/react-dropzone-thumbnail-100x100.png)
![[React Bootstrap] Buttons を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/react-vol.6-thumbnail-100x100.png)