[React Bootstrap] Dropdowns を表示してみる | 心を無にして始める React

今回は、Dropdown コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Dropdown のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/dropdowns/
Dropdown コンポーネントをつくる
component フォルダに Dropdown.js を作ります。
Dropdown.js を心を無にして編集してみます。
import React from 'react';
import {
Dropdown as BootstrapDropdown,
DropdownButton,
} from 'react-bootstrap';
/** @param {{ title: string, items: { children?: React.ReactNode, href?: string, onClick?: () => any }[] }} props */
function Dropdown(props) {
const {
title,
items,
...otherProps
} = props;
return (
<DropdownButton title={title} {...otherProps}>
{
items.map(item => {
const {
children,
...otherProps
} = item;
return (
<BootstrapDropdown.Item {...otherProps}>
{children}
</BootstrapDropdown.Item>
);
})
}
</DropdownButton>
)
}
export default Dropdown;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Dropdown コンポーネントを表示する
それでは、 App.js を編集して Dropdown コンポーネントを表示します。
import './App.css';
import Dropdown from './components/Dropdown';
function App() {
const dropdownItems = [
{
children: 'あいてむ1',
href: '#'
},
{
children: 'あいてむ2',
onClick: () => console.log('おされた!')
},
{
children: 'あいてむ3',
href: '#'
},
];
return (
<div className="m-5">
<Dropdown title="ぼたん" items={dropdownItems} />
</div >
);
}
export default App;
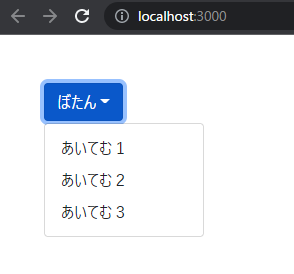
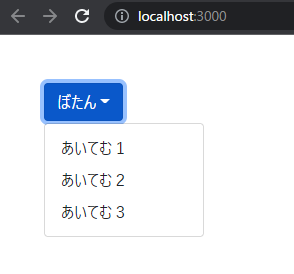
画面を確認してみます。

はい、できました。