[React Bootstrap] Figures を表示してみる | 心を無にして始める React

今回は、Figure コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Figure のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/figures/
Figure コンポーネントをつくる
component フォルダに Figure.js を作ります。
Figure.js を心を無にして編集してみます。
import React from 'react';
import { Figure as BootstrapFigure } from 'react-bootstrap';
function Figure(props) {
const {
caption,
imgSrc,
imgAlt,
...otherProps
} = props;
return (
<BootstrapFigure {...otherProps}>
{
imgSrc && (
<BootstrapFigure.Image
src={imgSrc}
alt={imgAlt || ''}
/>
)
}
{
caption && (
<BootstrapFigure.Caption>
{caption}
</BootstrapFigure.Caption>
)
}
</BootstrapFigure>
)
}
export default Figure;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Figure コンポーネントを表示する
それでは、 App.js を編集して Figure コンポーネントを表示します。
import './App.css';
import Figure from './components/Figure';
function App() {
return (
<div className="m-5">
<Figure
caption="図 1-1. くろいがぞう'"
imgSrc="http://placehold.jp/20232a/fafafa/192x192.jpg"
imgAlt="サンプル"
/>
</div >
);
}
export default App;
画面を確認してみます。

はい、できました。
プロジェクトに配置した画像を表示
これまで、外部のダミー画像をつかってきましたが、通常はプロジェクトに配置した画像を表示します。
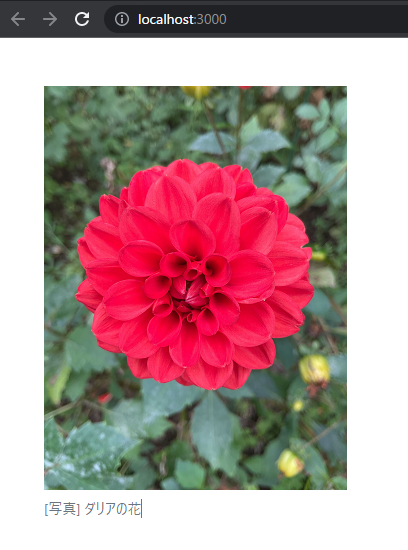
今回は、flower.png という花の画像ファイルを表示させます。
publicフォルダに flower.png を配置します。

こんな感じです。
では、App.js を編集して花の画像にしてみます。
import './App.css';
import Figure from './components/Figure';
function App() {
return (
<div className="m-5">
<Figure
caption="[写真] ダリアの花"
imgSrc={`${process.env.PUBLIC_URL}/flower.png`}
imgAlt="ダリアの花"
/>
</div >
);
}
export default App;画面を確認してみます。

はい、できました。
プロジェクトに配置した画像を表示 ②
コンポーネントの部品やアイコンは assets フォルダを作って、そこにおきましょう。
おすすめは build 後にできるフォルダ構成をそのまま src 配下に作っておく形です。
この場合は、pngファイルなので assets/media フォルダに配置します。

こんな感じです。
では、App.js を編集して花の画像にしてみます。
import './App.css';
import Figure from './components/Figure';
import Image from './assets/media/flower.png';
function App() {
return (
<div className="m-5">
<Figure
caption={'[写真] ダリアの花'}
imgSrc={Image}
imgAlt="ダリアの花"
/>
</div >
);
}
export default App;表示される画面は同じなので、割愛します。
はい、できました。