[React+Tailwind] Progress を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Progress コンポーネントです。
JavaScript
ベースの Progress.js です。
import React, { forwardRef } from 'react';
import {
Progress as FlowbiteProgress,
} from 'flowbite-react';
const Progress = forwardRef((
{
children,
size = 'md',
label,
labelPosition = 'none',
labelProgress = false,
progress,
...otherProps
},
ref,
) => {
return (
<FlowbiteProgress
size={size}
label={label}
labelPosition={labelPosition}
labelProgress={labelProgress}
progress={progress}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteProgress>
);
})
export default Progress;TypeScript
Progress.tsx として編集します。
import React, { forwardRef, LegacyRef } from 'react';
import {
Progress as FlowbiteProgress,
ProgressProps as FlowbiteProgressProps,
} from 'flowbite-react';
type ProgressProps = {} & FlowbiteProgressProps;
const Progress = forwardRef((
{
children,
size = 'md',
label,
labelPosition = 'none',
labelProgress = false,
progress,
...otherProps
}: ProgressProps,
ref: LegacyRef<HTMLDivElement>,
) => {
return (
<FlowbiteProgress
size={size}
label={label}
labelPosition={labelPosition}
labelProgress={labelProgress}
progress={progress}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteProgress>
);
})
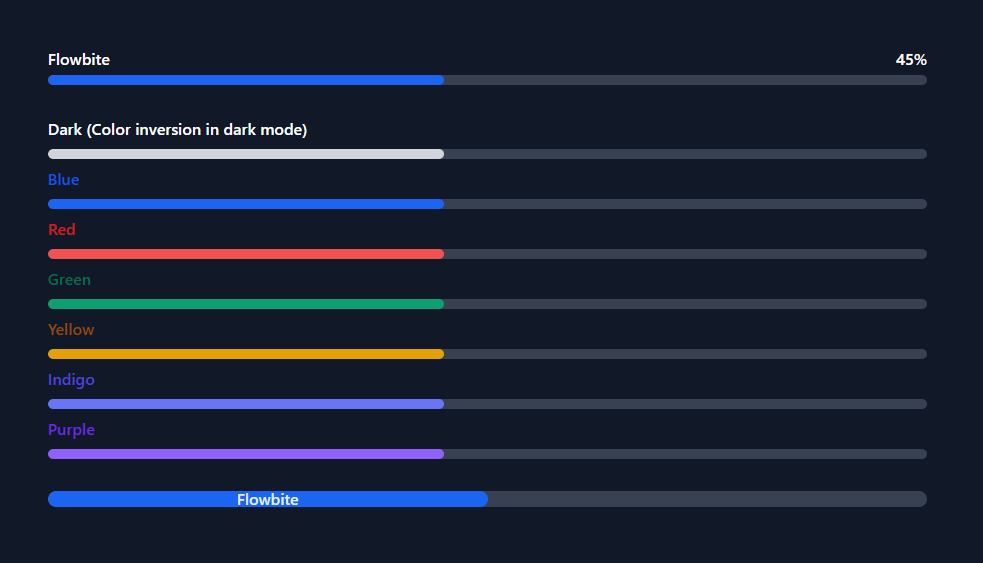
export default Progress;結果
変化はないので、前と同じ。

はい、できました。

![[React+Tailwind] Flowbite で Progress を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)