[React Bootstrap] Toasts を表示してみる | 心を無にして始める React

今回は、Toast コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Toast のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/toasts/
Toast コンポーネントをつくる
component フォルダに Toast.js を作ります。
Toast.js を心を無にして編集してみます。
import React from 'react';
import { Toast as BootstrapToast } from 'react-bootstrap';
const Toast = React.forwardRef(({
img = (
<img src="https://placehold.jp/ffcccc/ffffff/20x20.png?text=%20" alt="" />
),
title,
time,
children,
...otherProps
}, ref) => {
return (
<BootstrapToast {...otherProps} ref={ref}>
{
title && (
<BootstrapToast.Header as="h3" closeButton={false}>
{
img && (
<span className="rounded me-2">
{img}
</span>
)
}
<strong className="me-auto">{title}</strong>
<small className="text-muted">{time}</small>
</BootstrapToast.Header>
)
}
<BootstrapToast.Body>
{children}
</BootstrapToast.Body>
</BootstrapToast>
)
});
export default Toast;ToastContainer.js も続けて作ります。
import React from 'react';
import { ToastContainer as BootstrapToastContainer } from 'react-bootstrap';
const ToastContainer = React.forwardRef((props, ref) => {
const {
children,
...otherProps
} = props;
return (
<BootstrapToastContainer {...otherProps} ref={ref}>
{children}
</BootstrapToastContainer>
)
});
export default ToastContainer;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Toast コンポーネントを表示する
それでは、 App.js を編集して Toast コンポーネントを表示します。
import React from 'react';
import './App.css';
import Toast from './components/Toast';
import ToastContainer from './components/ToastContainer';
function App() {
return (
<>
<div
style={{
backgroundImage: "linear-gradient(150deg, rgba(243, 170, 196, 1), rgba(246, 190, 232, 1) 33%, rgba(255, 247, 216, 1) 76%, rgba(183, 187, 255, 1))",
minHeight: '100vh',
}}
>
<ToastContainer className="p-5" position="bottom-end">
<Toast title="First Toast" time="2 minutes ago">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</Toast>
<Toast title="Second Toast" time="just now">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</Toast>
</ToastContainer>
</div>
</>
);
}
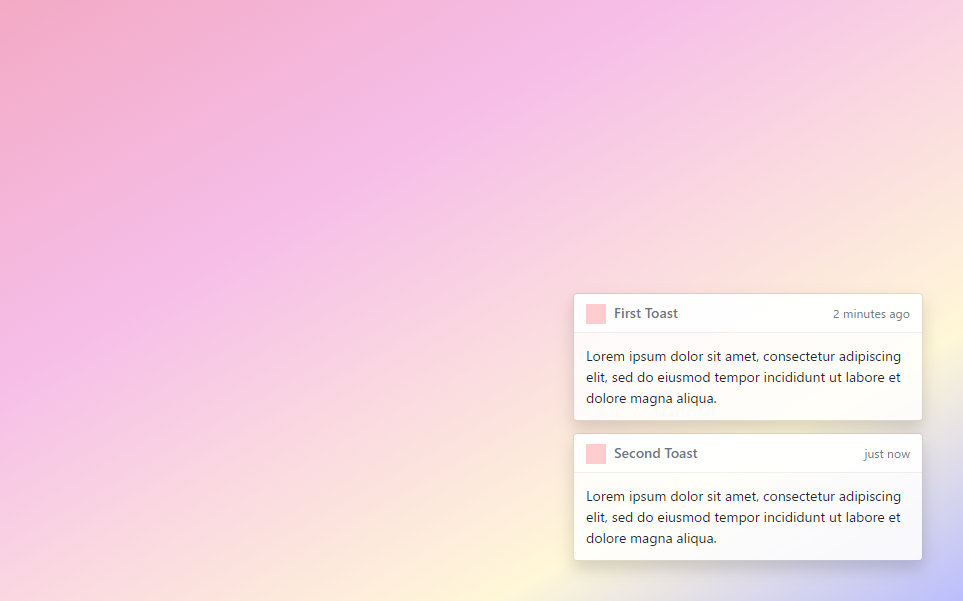
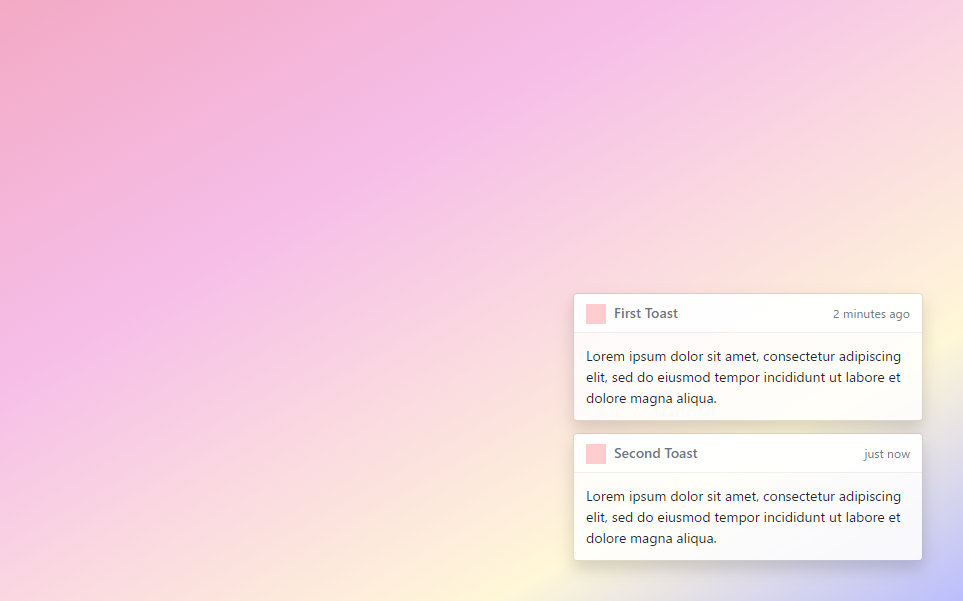
export default App;画面を確認してみます。

はい、できました。













