[React+Tailwind] Tooltip を TypeScript に書き直してみた | 心を無にして始める React

準備
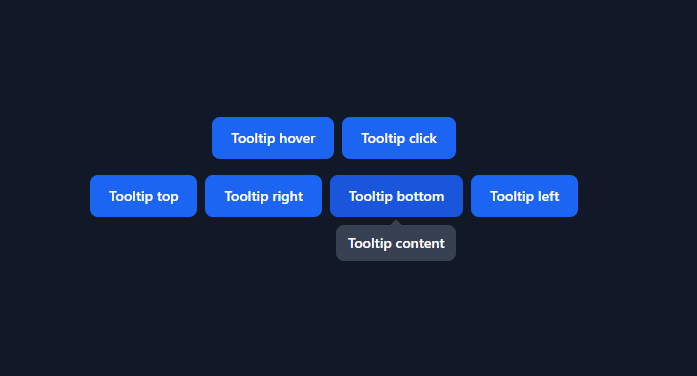
書き直すベースはこちらの Tooltip コンポーネントです。
JavaScript
ベースの Tooltip.js です。
import React, { forwardRef } from 'react';
import {
Tooltip as FlowbiteTooltip,
} from 'flowbite-react';
const Tooltip = forwardRef((
{
animation = 'duration-300',
arrow = true,
children,
content,
placement = 'auto',
trigger = 'hover',
style = 'auto',
...otherProps
},
ref,
) => {
return (
<FlowbiteTooltip
animation={animation}
arrow={arrow}
content={content}
placement={placement}
trigger={trigger}
style={style}
{...otherProps}
>
{children}
</FlowbiteTooltip>
);
});
export default Tooltip;TypeScript
Tooltip.tsx として編集します。
import React, { forwardRef, LegacyRef } from 'react';
import {
Tooltip as FlowbiteTooltip,
TooltipProps as FlowbiteTooltipProps,
} from 'flowbite-react';
type TooltipProps = {} & FlowbiteTooltipProps;
const Tooltip = forwardRef((
{
animation = 'duration-300',
arrow = true,
children,
content,
placement = 'auto',
trigger = 'hover',
style = 'auto',
...otherProps
}: TooltipProps,
ref: LegacyRef<HTMLDivElement>,
) => {
return (
<FlowbiteTooltip
animation={animation}
arrow={arrow}
content={content}
placement={placement}
trigger={trigger}
style={style}
{...otherProps}
>
{children}
</FlowbiteTooltip>
);
});
export default Tooltip;結果
変化はないので、前と同じ。

はい、できました。

![[React+Tailwind] Flowbite で Toast を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)