[React+Tailwind] Flowbite で Badge を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Badge コンポーネントをつくる
./src/components 配下に Badge.js を作ります。
import { forwardRef } from 'react';
import { Badge as FlowbiteBadge } from 'flowbite-react';
const Badge = forwardRef((
{
children,
color = "info",
href,
icon,
size,
...otherProps
},
ref,
) => {
return (
<FlowbiteBadge
color={color}
href={href}
icon={icon}
ref={ref}
size={size}
{...otherProps}
>
{children}
</FlowbiteBadge>
);
});
export default Badge;Badge コンポーネントをつかう
いつものように App.js を編集していきます。
import { CheckIcon, ClockIcon } from '@heroicons/react/24/solid'
import Badge from './components/Badge';
import './App.css';
function App() {
return (
<div className="dark">
<div className="h-screen p-8 flex flex-col justify-center items-center dark:!bg-gray-900">
<div className="flex gap-3">
<Badge color="info">
Default
</Badge>
<Badge color="gray" size="sm">
Dark
</Badge>
<Badge color="failure">
Failure
</Badge>
<Badge color="success" size="sm">
Success
</Badge>
<Badge color="warning" href="#">
Warning
</Badge>
<Badge color="indigo" href="#" size="sm">
Indigo
</Badge>
<Badge color="purple" href="#">
Purple
</Badge>
<Badge color="pink" href="#" size="sm">
Pink
</Badge>
</div>
<div className="mt-4 flex gap-3">
<Badge icon={CheckIcon}>
2 minutes ago
</Badge>
<Badge icon={ClockIcon} color="gray">
3 days ago
</Badge>
</div>
<div className="mt-4 flex gap-3">
<Badge icon={CheckIcon} />
<Badge icon={CheckIcon} color="gray" />
</div>
</div>
</div>
);
}
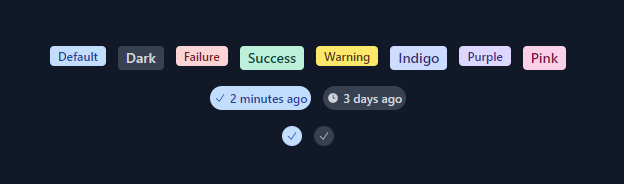
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)