[React Bootstrap] Tabs を表示してみる | 心を無にして始める React

今回は、Tab コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Tab のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/tabs/
Tabs コンポーネントをつくる
component フォルダに Tabs.js を作ります。
Tabs.js を心を無にして編集してみます。
import React from 'react';
import {
Col,
Nav,
Row,
Tab,
Tabs as BootstrapTabs
} from 'react-bootstrap';
function Tabs({
vertical,
defaultActiveKey,
tabs = [
{
id: 'tab-1',
title: 'One',
content: <div>Content 1</div>,
},
{
id: 'tab-2',
title: 'Two',
content: <div>Content 2</div>,
},
{
id: 'tab-3',
title: 'Three',
content: <div>Content 3</div>,
},
],
...otherProps
}) {
if (tabs.length <= 0) {
return undefined;
}
const activeKey = defaultActiveKey || tabs[0].id;
return vertical
? (
<Tab.Container defaultActiveKey={activeKey} {...otherProps}>
<Row>
<Col sm={3}>
<Nav variant="pills" className="flex-column">
{
tabs.map(tab => {
return (
<Nav.Item key={tab.id}>
<Nav.Link eventKey={tab.id} href="#">
{tab.title}
</Nav.Link>
</Nav.Item>
);
})
}
</Nav>
</Col>
<Col sm={9}>
<Tab.Content>
{
tabs.map(tab => {
return (
<Tab.Pane key={tab.id} eventKey={tab.id}>
{tab.content}
</Tab.Pane>
);
})
}
</Tab.Content>
</Col>
</Row>
</Tab.Container>
)
: (
<BootstrapTabs
defaultActiveKey={activeKey}
justify
{...otherProps}
>
{
tabs.map(tab => {
return (
<Tab key={tab.id} eventKey={tab.id} title={tab.title}>
{tab.content}
</Tab>
);
})
}
</BootstrapTabs>
);
}
export default Tabs;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Tabs コンポーネントを表示する
それでは、 App.js を編集して Tabs コンポーネントを表示します。
import React from 'react';
import './App.css';
import Tabs from './components/Tabs';
const TABS = [
{
id: 'react',
title: 'React',
content: <div className="p-5 border border-light">A JavaScript library for building user interfaces</div>,
},
{
id: 'angular',
title: 'Angular',
content: <div className="p-5 border border-light">The modern web developer's platform</div>,
},
{
id: 'vue',
title: 'Vue',
content: <div className="p-5 border border-light">The Progressive JavaScript Framework</div>,
},
];
function App() {
return (
<div className="p-5 bg-dark text-light" style={{ minHeight: '100vh' }}>
<div className="p-5">
<Tabs tabs={TABS} />
</div>
<div className="p-5">
<Tabs tabs={TABS} vertical />
</div>
</div>
);
}
export default App;
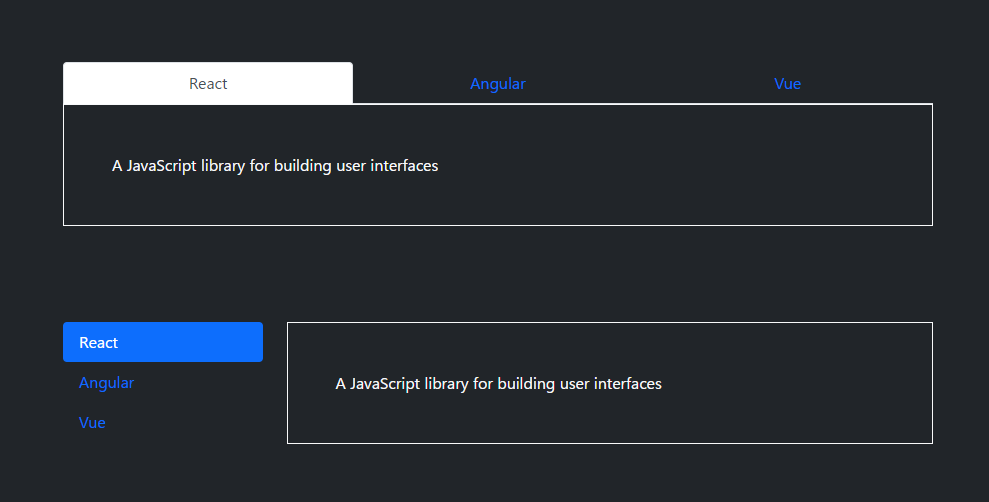
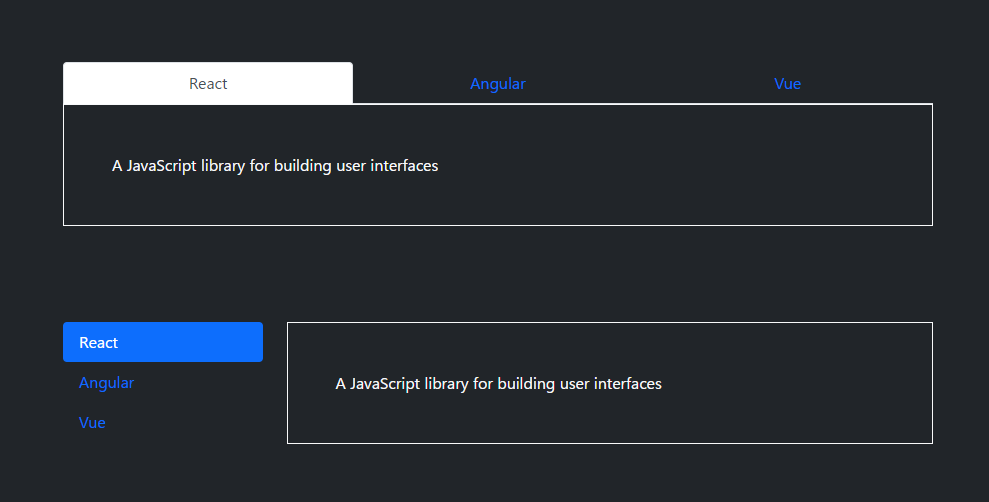
画面を確認してみます。

はい、できました。