[React+Tailwind] Tooltip を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Tooltip コンポーネントです。
JavaScriptベースの Tooltip.js です。
import React, { forwardRef } from 'react';im ...[React+Tailwind] Toast を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Toast コンポーネントです。
JavaScriptベースの Toast.js です。
import React, { forwardRef } from 'react';import ...[React+Tailwind] Timeline を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Timeline コンポーネントです。
JavaScriptベースの Timeline.js です。
import React, { forwardRef } from 'react'; ...[React+Tailwind] Tab を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Tabs コンポーネントです。
JavaScriptベースの Tabs.js です。
import React, { forwardRef } from 'react';import { ...[React+Tailwind] Tableを TypeScript に書き直してみた | 心を無にして始める React

準備
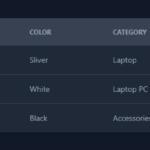
書き直すベースはこちらの Table コンポーネントです。
JavaScriptベースの Table.js です。
import React, { forwardRef } from 'react';import ...[React+Tailwind] Spinnerを TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Spinner コンポーネントです。
JavaScriptベースの Spinner.js です。
import React, { forwardRef } from 'react';im ...[React+Tailwind] Sidebar を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Sidebar コンポーネントです。
JavaScriptベースの Sidebar.js です。
import React, { forwardRef } from 'react';im ...[React+Tailwind] Rating を TypeScript に書き直してみた | 心を無にして始める React

準備
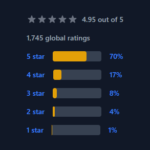
書き直すベースはこちらの Rating コンポーネントです。
JavaScriptベースの Rating.js です。
import React, { forwardRef } from 'react';impo ...[React+Tailwind] Progress を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Progress コンポーネントです。
JavaScriptベースの Progress.js です。
import React, { forwardRef } from 'react'; ...[React+Tailwind] Pagination を TypeScript に書き直してみた | 心を無にして始める React

準備
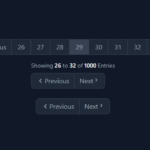
書き直すベースはこちらの Pagination コンポーネントです。
JavaScriptベースの Pagination.js です。
import React, { forwardRef } from 'rea ...