[React+Tailwind] Flowbite で Pagination を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Pagination コンポーネントをつくる
./src/components 配下に Pagination.js を作ります。
import React, { forwardRef } from 'react';
import {
Pagination as FlowbitePagination,
} from 'flowbite-react';
const Pagination = forwardRef((
{
children,
currentPage,
layout = 'pagination',
onPageChange,
showIcons = true,
totalPages,
...otherProps
},
ref,
) => {
return (
<FlowbitePagination
currentPage={currentPage}
layout={layout}
onPageChange={onPageChange}
showIcons={showIcons}
totalPages={totalPages}
ref={ref}
{...otherProps}
>
{children}
</FlowbitePagination>
);
})
export default Pagination;Pagination コンポーネントをつかう
いつものように App.js を編集していきます。
import { useState } from 'react';
import './App.css';
import Pagination from './components/Pagination';
function App() {
const [currentPage, setCurrentPage] = useState(1);
const onPageChange = (page) => {
setCurrentPage(page)
}
return (
<div className="min-h-screen gap-4 flex flex-col justify-center items-center dark:text-white dark:!bg-gray-900">
<Pagination
currentPage={currentPage}
layout="pagination"
onPageChange={onPageChange}
showIcons={true}
totalPages={1000}
/>
<Pagination
currentPage={currentPage}
layout="table"
onPageChange={onPageChange}
showIcons={true}
totalPages={1000}
/>
<Pagination
currentPage={currentPage}
layout="navigation"
onPageChange={onPageChange}
showIcons={true}
totalPages={1000}
/>
</div>
);
}
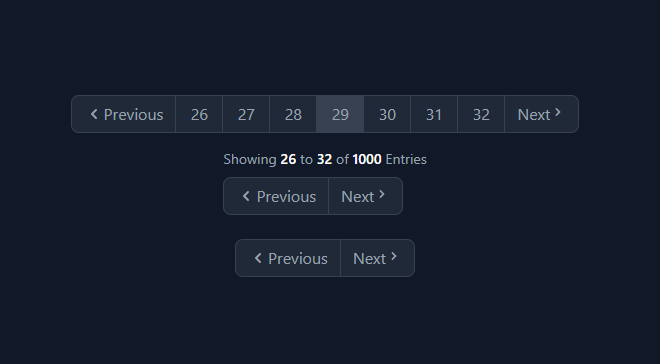
export default App;結果

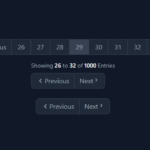
はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)