[React Bootstrap] Breadcrumb を表示してみる | 心を無にして始める React

今回は、Breadcrumb コンポーネントを表示します。
Breadcrumb コンポーネントは、ページのナビゲーションヘルパーです。ページを階層化して、現在のページの位置を示せます。
見慣れない単語ですが、いわゆる パンくずリスト です。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Breadcrumb のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/breadcrumb/
Breadcrumb コンポーネントをつくる
component フォルダに Breadcrumb.js を作ります。
Breadcrumb.js を心を無にして編集してみます。
import React from 'react';
import { Breadcrumb } from 'react-bootstrap';
/** @param {{ items: { children: React.ReactNode, href?: string }[] }} props */
function Breadcrumbs(props) {
const {
items,
...otherProps
} = props;
return (
<Breadcrumb {...otherProps}>
{
items.map((item, idx) => {
const attr = (idx === items.length - 1)
? {
active: true,
}
: {
href: item.href || '#'
};
return (
<Breadcrumb.Item key={idx} {...attr}>
{item.children}
</Breadcrumb.Item>
);
})
}
</Breadcrumb>
)
}
export default Breadcrumbs;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Breadcrumb コンポーネントを表示する
それでは、 App.js を編集して Breadcrumb コンポーネントを表示します。
import './App.css';
import Breadcrumbs from './components/Breadcrumbs';
function App() {
const items = [
{
children: 'ホーム',
href: 'https://neko-note.org/',
},
{
children: 'カテゴリ',
href: '#',
},
{
children: 'カレント',
}
];
return (
<div className="m-5">
<Breadcrumbs items={items} />
</div>
);
}
export default App;
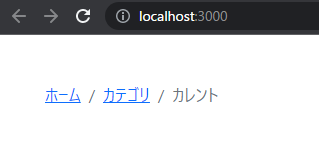
画面を確認してみます。

はい、できました。
セパレータを変える
パンくずリスト(Breadcrumb) のセパレータは CSS に書かれています。
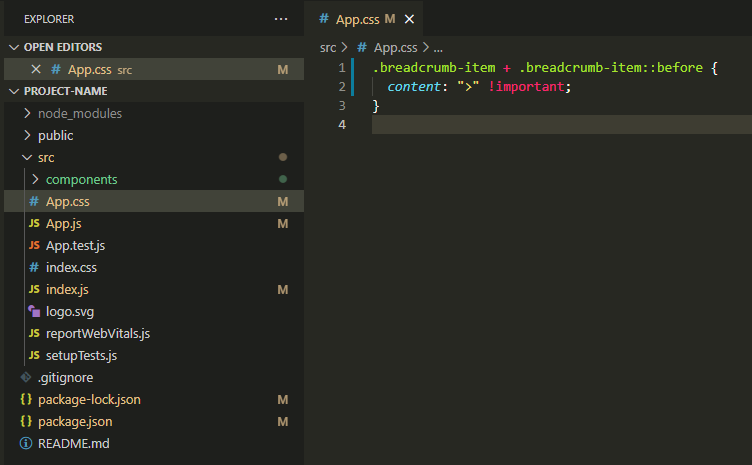
bootstrap の CSS は変更せずに、 App.css を編集します。
.breadcrumb-item + .breadcrumb-item::before {
content: ">" !important;
}こんな感じです。

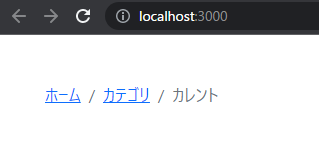
画面を確認してみます。

はい、できました。