[React+Tailwind] Flowbite で ButtonGroup を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
ButtonGroup コンポーネントをつくる
./src/components 配下の Button.js を編集していきます。(前回のやつベース)
import { forwardRef } from 'react';
import { Button as FlowbiteButton } from 'flowbite-react';
const Button = forwardRef((
{
children,
color,
gradientDuoTone,
gradientMonochrome,
href,
label,
outline = false,
pill = false,
positionInGroup,
size,
...otherProps
},
ref,
) => {
return (
<FlowbiteButton
color={color}
gradientDuoTone={gradientDuoTone}
gradientMonochrome={gradientMonochrome}
href={href}
label={label}
outline={outline}
pill={pill}
positionInGroup={positionInGroup}
ref={ref}
size={size}
{...otherProps}
>
{children}
</FlowbiteButton>
);
});
const ButtonGroup = forwardRef((
{
children,
outline = false,
pill = false,
...otherProps
},
ref,
) => {
return (
<FlowbiteButton.Group
outline={outline}
pill={pill}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteButton.Group>
);
});
export default Object.assign(Button, {
Group: ButtonGroup,
});ButtonGroup コンポーネントをつかう
いつものように App.js を編集していきます。
import Button from './components/Button.js';
import './App.css';
function App() {
return (
<div className="dark">
<div className="h-screen p-8 flex flex-col justify-center items-center dark:!bg-gray-900">
<div className="flex gap-3">
<Button.Group>
<Button color="gray">
Profile
</Button>
<Button color="gray">
Settings
</Button>
<Button color="gray">
Messages
</Button>
</Button.Group>
<Button.Group>
<Button gradientMonochrome="info">
Profile
</Button>
<Button gradientMonochrome="info">
Settings
</Button>
<Button gradientMonochrome="info">
Messages
</Button>
</Button.Group>
<Button.Group>
<Button gradientDuoTone="cyanToBlue">
Profile
</Button>
<Button gradientDuoTone="cyanToBlue">
Settings
</Button>
<Button gradientDuoTone="cyanToBlue">
Messages
</Button>
</Button.Group>
</div>
<div className="mt-4 flex gap-3">
<Button.Group outline={true}>
<Button color="gray">
Profile
</Button>
<Button color="gray">
Settings
</Button>
<Button color="gray">
Messages
</Button>
</Button.Group>
<Button.Group outline={true}>
<Button gradientMonochrome="info">
Profile
</Button>
<Button gradientMonochrome="info">
Settings
</Button>
<Button gradientMonochrome="info">
Messages
</Button>
</Button.Group>
<Button.Group outline={true}>
<Button gradientDuoTone="cyanToBlue">
Profile
</Button>
<Button gradientDuoTone="cyanToBlue">
Settings
</Button>
<Button gradientDuoTone="cyanToBlue">
Messages
</Button>
</Button.Group>
</div>
</div>
</div>
);
}
export default App;結果

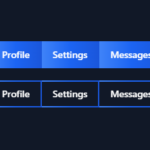
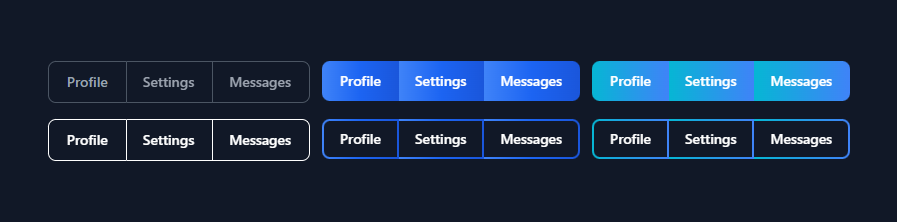
はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)