[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React

TailWind CSS
Rapidly build modern websites without ever leaving your HTML.
Bootstrap とはまた違った感じの CSS フレームワーク なんでしょうか?
よしあしは、いまはわからない(/・ω・)/
とりあえず、使ってみます!
準備
まずは、React のプロジェクトの作ります。(すでにあるなら飛ばしてください。)
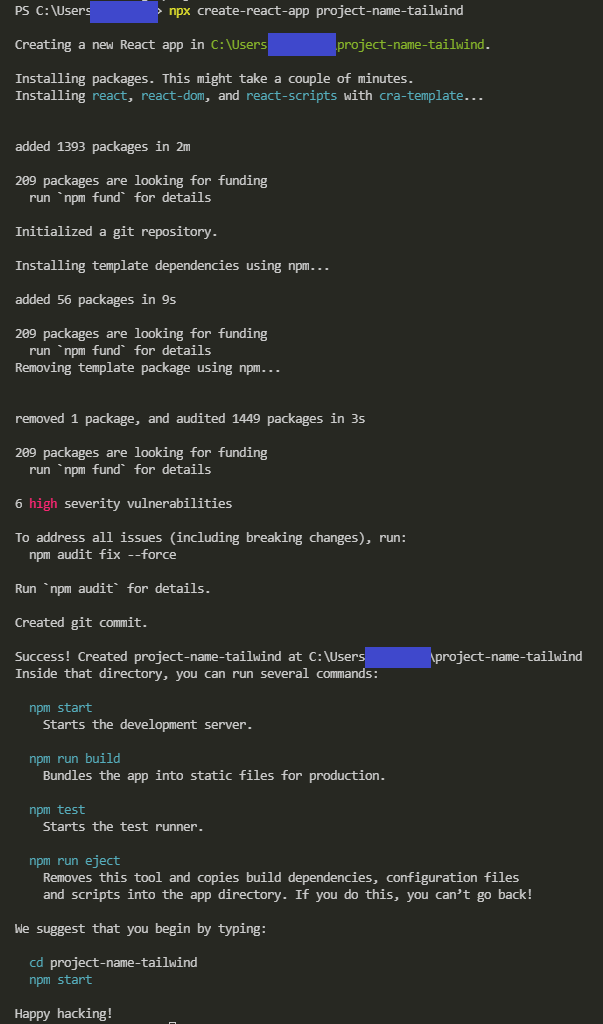
新しく npx create-react-app しましょう。

プロジェクトのディレクトリに移動します。
cd ./project-name-tailwindインストール
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
tailwind.config.js の設定
作られた tailwind.config.js を編集します。
元の状態はこれです。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}content の部分を編集します。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}index.css に組み込み
index.css に tailwind を追加していきます。
@tailwind base;
@tailwind components;
@tailwind utilities;public/index.html
ついでなので、 lang を ja にしておきます。
en のままだと、chromeさんが気を利かせて「翻訳しますか?」って聞いてくるので… (/・ω・)/
<!DOCTYPE html>
<html lang="ja">試してみる
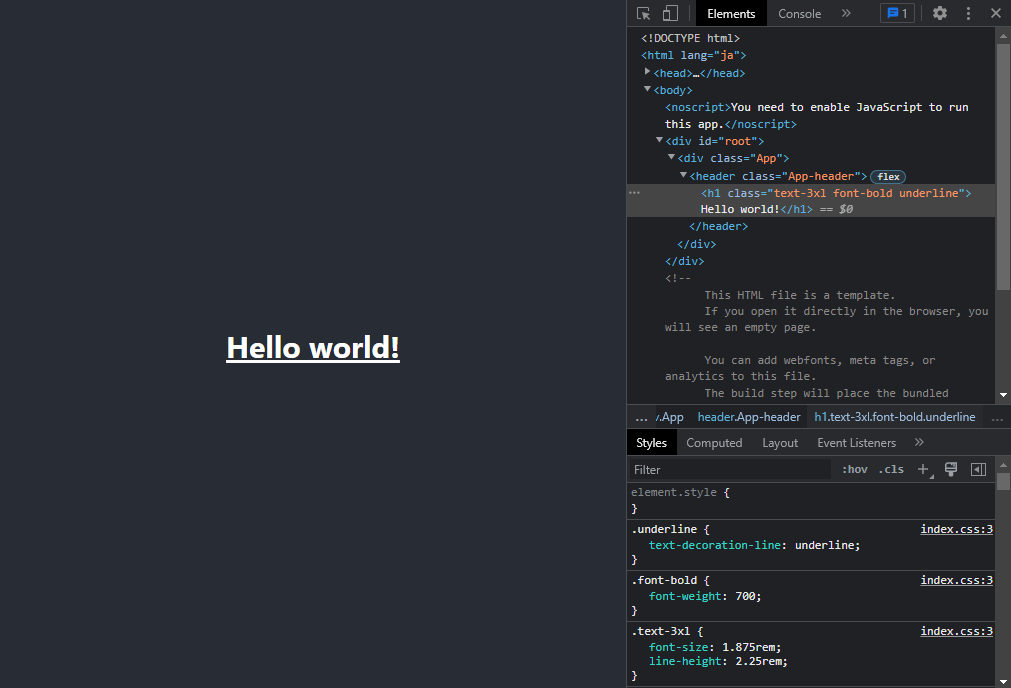
Tailwind CSS が読み込まれているか確認してみます。
例によって App.js を変更してみます。
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1 className="text-3xl font-bold underline">
Hello world!
</h1>
</header>
</div>
);
}
export default App;それでは確認してみます。
npm run start

はい、できました。
ちゃんと Tailwind CSS のスタイルが読み込まれています (*’▽’)
どんな感じに Webページ を作っていけるのかは、これからお勉強します (。-`ω-)
おまけ
VSCode で編集しているなら、便利なプラグインがあります。
PostCSS Language Support を入れておこう (*’ω’*)
デフォルトだと認識できない構文になったりします。
PostCSS Language Support
Syntax highlighting for modern and experimental CSS in VSCode
https://marketplace.visualstudio.com/items?itemName=csstools.postcss
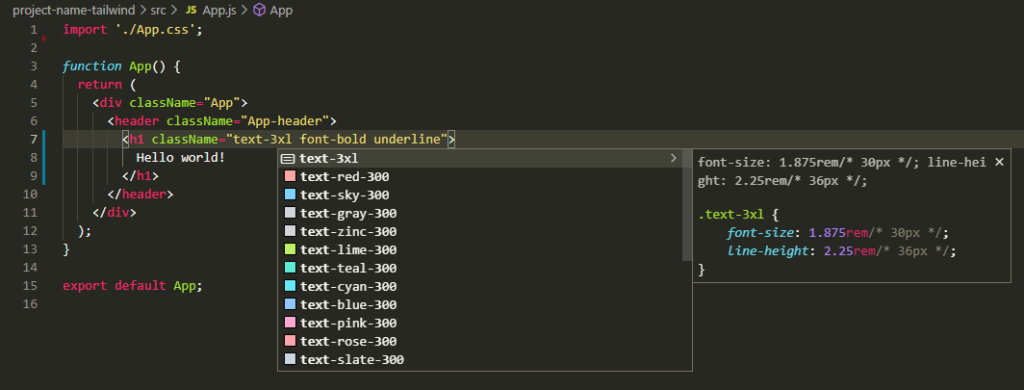
公式がだしている Intellisense もあります。
補完が使えるようになるのでおそらく最強です。
Tailwind CSS IntelliSense
Intelligent Tailwind CSS tooling for VS Code
https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss
こんな感じ ✨