[React] ESLint の除外コメント [コピペ用のメモ]

Contents
公式
[ESLint] ルールの無効化
https://eslint.org/docs/latest/user-guide/configuring/rules#disabling-rules
対象のソース
import { useEffect, useState } from "react"
const DebouncedInput = ({
value: initialValue,
onChange,
debounce = 500,
...props
}) => {
const [value, setValue] = useState(initialValue)
useEffect(() => {
setValue(initialValue)
}, [initialValue])
useEffect(() => {
const noused = false;
const timeout = setTimeout(() => onChange(value), debounce);
return () => clearTimeout(timeout)
}, [value])
return (
<input {...props} value={value} onChange={e => setValue(e.target.value)} />
)
}
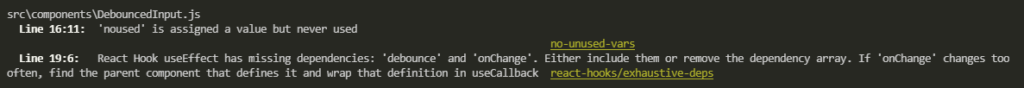
export default DebouncedInput;ESLintの結果

以降では、このルールを無効化していきます (/・ω・)/
任意の範囲
/* */ で書くこと。
全ルール
/* eslint-disable */
useEffect(() => {
const noused = false;
const timeout = setTimeout(() => onChange(value), debounce);
return () => clearTimeout(timeout)
}, [value])
/* eslint-enable */個別のルール
/* eslint-disable no-unused-vars, react-hooks/exhaustive-deps */
useEffect(() => {
const noused = false;
const timeout = setTimeout(() => onChange(value), debounce);
return () => clearTimeout(timeout)
}, [value])
/* eslint-enable */行
/* */ でも // でも動く。
次の行
全ルール
useEffect(() => {
/* eslint-disable-next-line */
const noused = false;
const timeout = setTimeout(() => onChange(value), debounce);
return () => clearTimeout(timeout)
// eslint-disable-next-line
}, [value])個別のルール
useEffect(() => {
/* eslint-disable-next-line no-unused-vars */
const noused = false;
const timeout = setTimeout(() => onChange(value), debounce);
return () => clearTimeout(timeout)
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [value])当該行
全ルール
useEffect(() => {
const noused = false; /* eslint-disable-line */
const timeout = setTimeout(() => onChange(value), debounce);
return () => clearTimeout(timeout)
}, [value]) // eslint-disable-line個別のルール
useEffect(() => {
const noused = false; /* eslint-disable-line no-unused-vars */
const timeout = setTimeout(() => onChange(value), debounce);
return () => clearTimeout(timeout)
}, [value]) // eslint-disable-line react-hooks/exhaustive-deps無効化ではなく、 ルールの変更 についてはこちら