React Bootstrap | 心を無にして始める React

前回は、React のプロジェクトが起動しました。
きれいな画面が出ると嬉しい楽しいなので、とりあえずきれいな部品を使えるようにします。
React Bootstrap をインストール
プロジェクトを起動していたら、とりあえず CTRL+C とかで止めてください。
これは、おなじみの Bootstrap のきれいな部品を React で使えるようにしたものです。
https://react-bootstrap.github.io/
npm を使ってインストールしましょう。
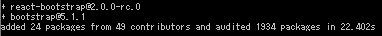
npm install react-bootstrap@next bootstrap@5.1.1

あれやこれや動いて、インストールされました。
VSCode でプロジェクトを開く
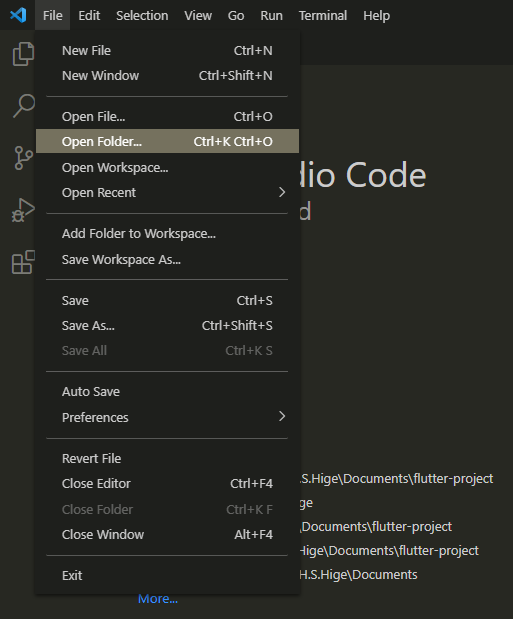
いまさらですが、エディタでプロジェクトを開いてみましょう。

Open Folder から選ぶだけです。

開けました。
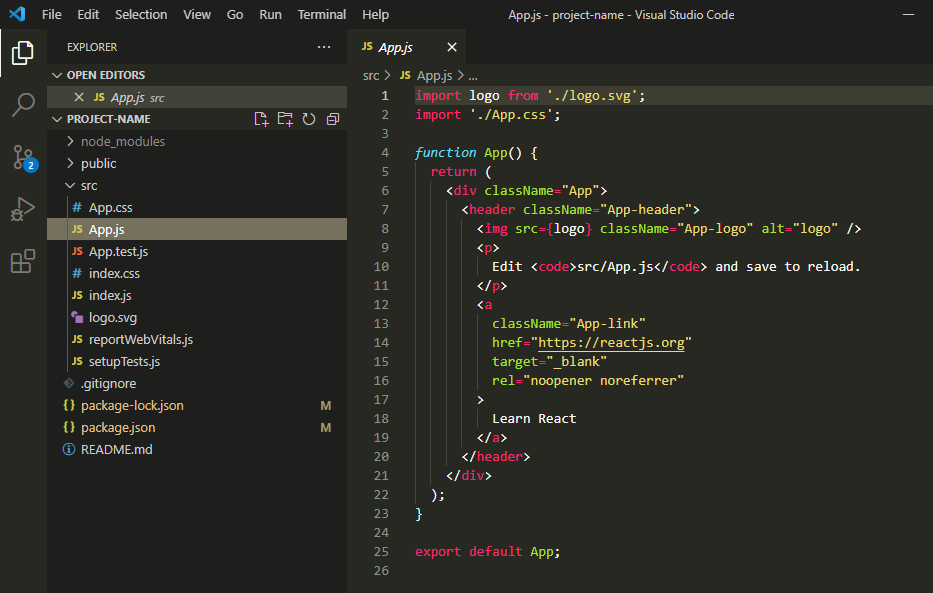
プロジェクトを起動して出ていたブラウザの画面は、主に App.js に書かれていた部分です。
HTMLがわかる人なら、なんとなくわかるかも。

React Bootstrap を使う準備
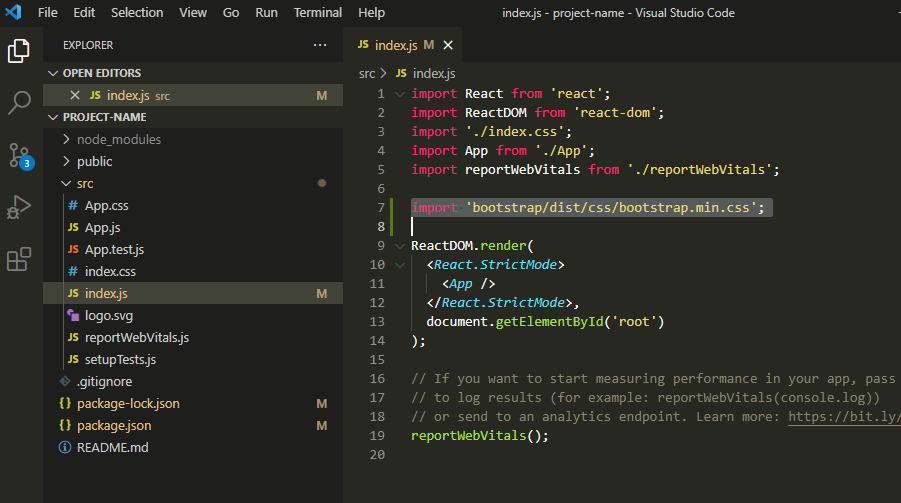
index.js で css を読み込むようにします。
具体的には、これを追加します。
import 'bootstrap/dist/css/bootstrap.min.css';
場所は、こんな感じです。
これで準備OK!
何か表示してみる
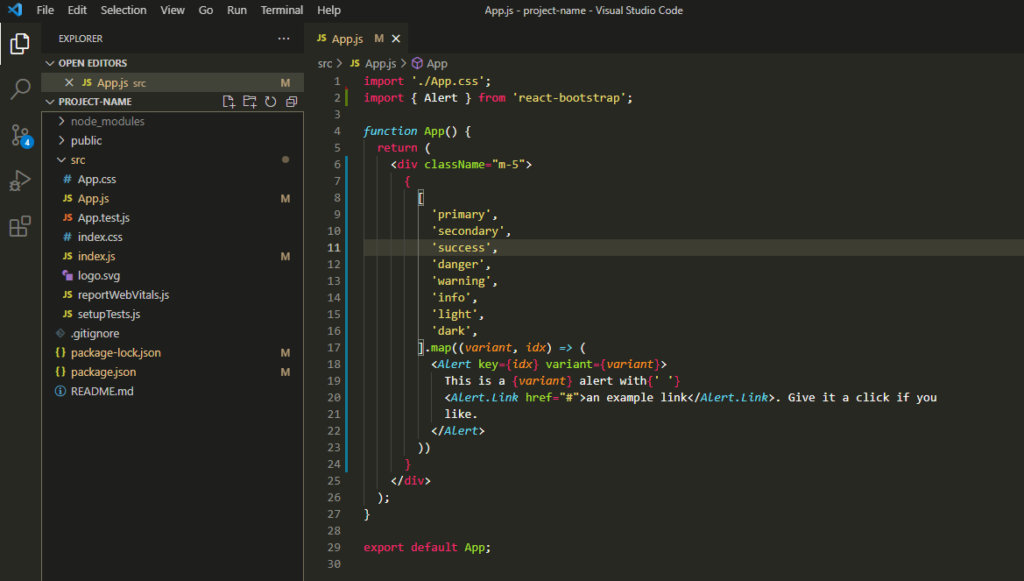
とりあえず App.js を心を無にして編集してみます。
import './App.css';
import { Alert } from 'react-bootstrap';
function App() {
return (
<div className="m-5">
{
[
'primary',
'secondary',
'success',
'danger',
'warning',
'info',
'light',
'dark',
].map((variant, idx) => (
<Alert key={idx} variant={variant}>
This is a {variant} alert with{' '}
<Alert.Link href="#">an example link</Alert.Link>. Give it a click if you
like.
</Alert>
))
}
</div>
);
}
export default App;
こんな感じです。
これでプロジェクトを起動してみましょう。
npm start
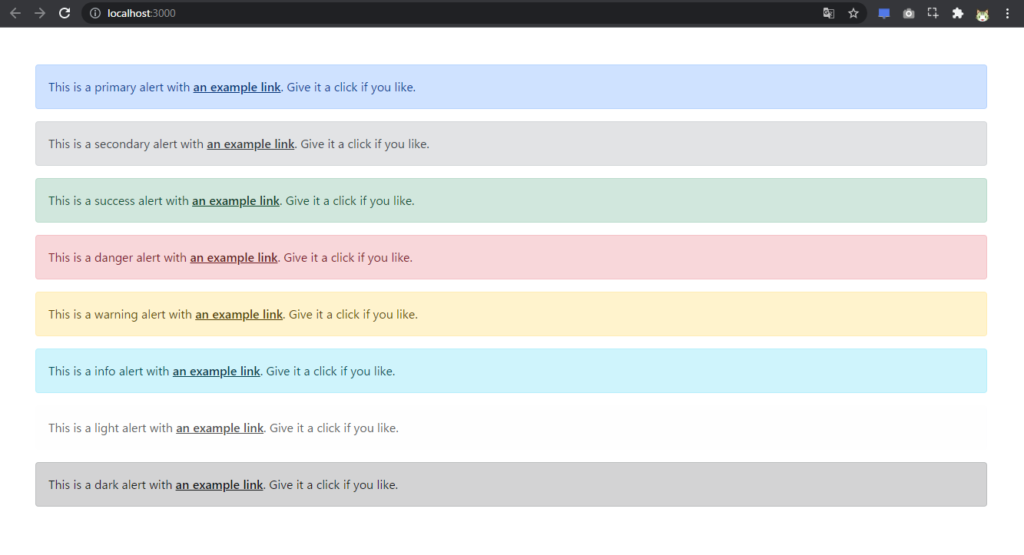
例によって、ブラウザが立ち上がります。

はい、できました。