[React Bootstrap] List Group を表示してみる | 心を無にして始める React

今回は、List Group コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに List Group のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/list-group/
List Group コンポーネントをつくる
component フォルダに ListGroup.js を作ります。
ListGroup.js を心を無にして編集してみます。
import React from 'react';
import { ListGroup as BootstrapListGroup } from 'react-bootstrap';
import ListGroupItem from './ListGroupItem';
function ListGroup(props) {
const {
children,
...otherProps
} = props;
return (
<BootstrapListGroup {...otherProps}>
{children}
</BootstrapListGroup>
);
}
export default Object.assign(ListGroup, {
Item: ListGroupItem,
});
ListGroupItem.js も続けて作ります。
import React from 'react';
import { ListGroup as BootstrapListGroup } from 'react-bootstrap';
function ListGroupItem(props) {
const {
children,
...otherProps
} = props;
return (
<BootstrapListGroup.Item {...otherProps}>
{children}
</BootstrapListGroup.Item>
);
}
export default ListGroupItem;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
List Group コンポーネントを表示する
それでは、 App.js を編集して List Group コンポーネントを表示します。
import React from 'react';
import './App.css';
import ListGroup from './components/ListGroup';
function App() {
return (
<div className="m-5">
<div className="d-flex">
<ListGroup>
<ListGroup.Item>❀ シクラメン</ListGroup.Item>
<ListGroup.Item>✿ コウテイダリア</ListGroup.Item>
<ListGroup.Item>❀ ハナミズキ</ListGroup.Item>
<ListGroup.Item>✿ メキシカンブッシュセージ</ListGroup.Item>
<ListGroup.Item>❀ ヤマモミジ</ListGroup.Item>
<ListGroup.Item>✿ レモンブライト</ListGroup.Item>
</ListGroup>
</div>
</div >
);
}
export default App;
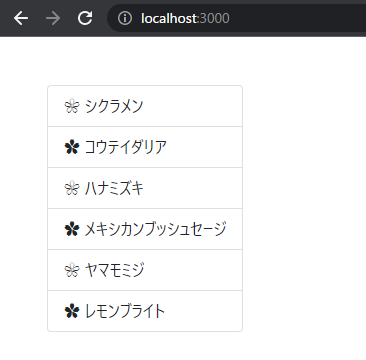
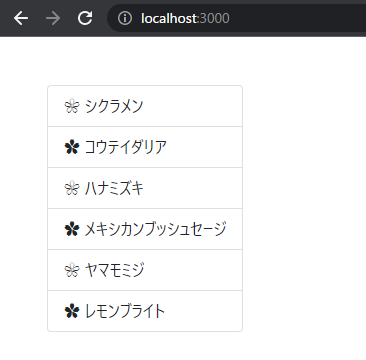
画面を確認してみます。

はい、できました。