[React Bootstrap] Pagination を表示してみる | 心を無にして始める React

今回は、Pagination コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Pagination のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/pagination/
Pagination コンポーネントをつくる
component フォルダに Pagination.js を作ります。
Pagination.js を心を無にして編集してみます。
import React from 'react';
import { Pagination as BootstrapPagination } from 'react-bootstrap';
const Item = ({ page, onClick }) => <BootstrapPagination.Item onClick={() => onClick(page)}>{page}</BootstrapPagination.Item>
function Pagination({
page = 1,
pageCount = 1,
onClick = () => { },
...otherProps
}) {
return (
<BootstrapPagination {...otherProps}>
<BootstrapPagination.First onClick={() => onClick(1)} />
<BootstrapPagination.Prev onClick={() => onClick(Math.max(page - 1, 1))} />
{page - 2 >= 1 && <Item page={page - 2} onClick={onClick} />}
{page - 1 >= 1 && <Item page={page - 1} onClick={onClick} />}
<BootstrapPagination.Item active={true}>{page}</BootstrapPagination.Item>
{page + 1 <= pageCount && <Item page={page + 1} onClick={onClick} />}
{page + 2 <= pageCount && <Item page={page + 2} onClick={onClick} />}
<BootstrapPagination.Next onClick={() => onClick(Math.min(page + 1, pageCount))} />
<BootstrapPagination.Last onClick={() => onClick(pageCount)} />
</BootstrapPagination>
);
}
export default Pagination;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Pagination コンポーネントを表示する
それでは、 App.js を編集して Pagination コンポーネントを表示します。
import React, { useState } from 'react';
import './App.css';
import Pagination from './components/Pagination';
const PAGE_COUNT = 100;
function App() {
const [active, setActive] = useState(1);
return (
<>
<div className="p-5">
<Pagination page={active} pageCount={PAGE_COUNT} onClick={(x) => { setActive(x) }} />
</div>
</>
);
}
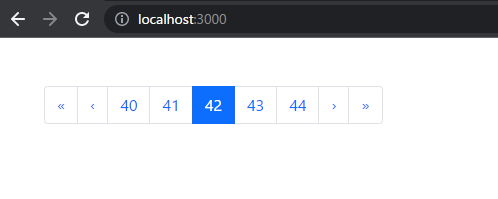
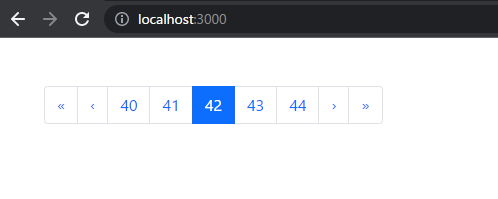
export default App;画面を確認してみます。

はい、できました。