[React Bootstrap] OverlayTrigger を表示してみる | 心を無にして始める React

今回は、OverlayTrigger コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに OverlayTrigger のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/overlays/#overlaytrigger
OverlayTrigger コンポーネントをつくる
component フォルダに OverlayTrigger.js を作ります。
OverlayTrigger.js を心を無にして編集してみます。
import React from 'react';
import { OverlayTrigger as BootstrapOverlayTrigger } from 'react-bootstrap';
const OverlayTrigger = React.forwardRef(({
children,
...otherProps
}, ref) => {
return (
<BootstrapOverlayTrigger ref={ref} {...otherProps}>
{children}
</BootstrapOverlayTrigger>
)
})
export default OverlayTrigger;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
OverlayTrigger コンポーネントを表示する
それでは、 App.js を編集して OverlayTrigger コンポーネントを表示します。
import React from 'react';
import './App.css';
import OverlayTrigger from './components/OverlayTrigger';
function App() {
return (
<>
<div className="p-5 bg-dark">
<div className="p-5 d-flex flex-column justify-content-center align-items-center h-100">
<OverlayTrigger
placement="right"
trigger={["hover"]}
delay={{ show: 250, hide: 400 }}
overlay={
<div className="p-3 bg-danger text-light text-center rounded" style={{ width: 128 }}>
right
</div>
}
>
<div className="bg-light d-flex justify-content-center align-items-center rounded" style={{ width: 512, height: 384 }}>
<h1>BASE</h1>
</div>
</OverlayTrigger>
</div>
</div>
</>
);
}
export default App;
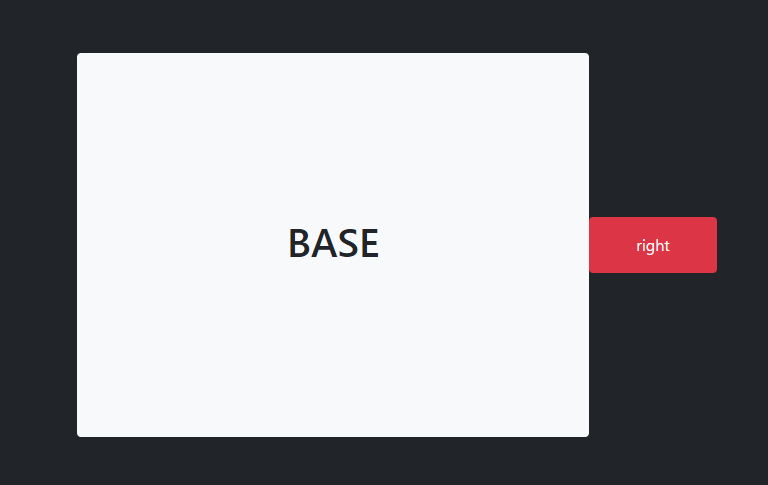
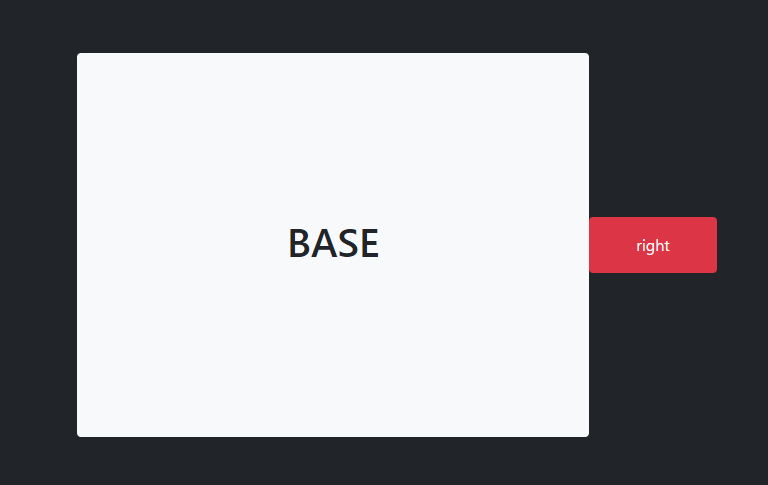
画面を確認してみます。

はい、できました。