[React+Tailwind] Flowbite で ListGroup を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
ListGroup コンポーネントをつくる
./src/components 配下に ListGroup.js を作ります。
import React, { ComponentProps, forwardRef } from 'react';
import {
ListGroup as FlowbiteListGroup,
} from 'flowbite-react';
import { LegacyRef } from 'react';
const ListGroup = forwardRef((
{
children,
...otherProps
},
ref,
) => {
return (
<FlowbiteListGroup
ref={ref}
{...otherProps}
>
{children}
</FlowbiteListGroup>
);
});
const ListGroupItem = forwardRef((
{
active = false,
children,
disabled = false,
href,
icon,
onClick,
...otherProps
},
ref,
) => {
return (
<FlowbiteListGroup.Item
active={active}
disabled={disabled}
href={href}
icon={icon}
onClick={onClick}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteListGroup.Item>
);
});
export default Object.assign(ListGroup, {
Item: ListGroupItem,
});ListGroup コンポーネントをつかう
いつものように App.js を編集していきます。
import { ArrowDownTrayIcon, Cog8ToothIcon, InboxIcon, UserCircleIcon } from '@heroicons/react/24/solid';
import ListGroup from './components/ListGroup';
import './App.css';
function App() {
return (
<div className="dark">
<div className="min-h-screen p-8 gap-4 flex flex-col justify-center items-center dark:!bg-gray-900">
<div className="w-48">
<ListGroup>
<ListGroup.Item
active={true}
href="/list-group"
>
Profile
</ListGroup.Item>
<ListGroup.Item href="/list-group">
Settings
</ListGroup.Item>
<ListGroup.Item href="/list-group">
Messages
</ListGroup.Item>
<ListGroup.Item href="/list-group">
Download
</ListGroup.Item>
</ListGroup>
</div>
<div className="w-48">
<ListGroup>
<ListGroup.Item
active={true}
onClick={function onClick() { return alert("Profile clicked!") }}
>
Profile
</ListGroup.Item>
<ListGroup.Item>
Settings
</ListGroup.Item>
<ListGroup.Item>
Messages
</ListGroup.Item>
<ListGroup.Item>
Download
</ListGroup.Item>
</ListGroup>
</div>
<div className="w-48">
<ListGroup>
<ListGroup.Item
active={true}
icon={UserCircleIcon}
>
Profile
</ListGroup.Item>
<ListGroup.Item icon={Cog8ToothIcon}>
Settings
</ListGroup.Item>
<ListGroup.Item icon={InboxIcon}>
Messages
</ListGroup.Item>
<ListGroup.Item icon={ArrowDownTrayIcon}>
Download
</ListGroup.Item>
</ListGroup>
</div>
</div>
</div>
);
}
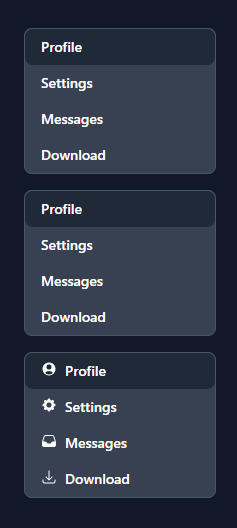
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)