[React Bootstrap] Offcanvas を表示してみる | 心を無にして始める React

今回は、Offcanvas コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Offcanvas のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.netlify.app/components/offcanvas/
Offcanvas コンポーネントをつくる
component フォルダに Offcanvas.js を作ります。
Offcanvas.js を心を無にして編集してみます。
import React from 'react';
import { Offcanvas as BootstrapOffcanvas } from 'react-bootstrap';
function Offcanvas(props) {
const {
show,
handleClose,
title,
children,
...otherProps
} = props;
return (
<BootstrapOffcanvas show={show} onHide={handleClose} {...otherProps}>
<BootstrapOffcanvas.Header closeButton>
<BootstrapOffcanvas.Title>
{title}
</BootstrapOffcanvas.Title>
</BootstrapOffcanvas.Header>
<BootstrapOffcanvas.Body>
{children}
</BootstrapOffcanvas.Body>
</BootstrapOffcanvas>
)
}
export default Offcanvas;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Offcanvas コンポーネントを表示する
それでは、 App.js を編集して Offcanvas コンポーネントを表示します。
import React, { useState } from 'react';
import './App.css';
import Button from './components/Button';
import Offcanvas from './components/Offcanvas';
function App() {
const [show, setShow] = useState(false);
const handleClose = (cb) => {
setShow(false);
if (cb) {
cb();
}
}
const handleShow = (cb) => {
setShow(true);
if (cb) {
cb();
}
}
return (
<>
<div className="p-5">
<Button variant="primary" onClick={handleShow}>表示</Button>
</div>
<Offcanvas show={show} handleClose={handleClose} title="メニュー">
<ul>
<li>エスプレッソ</li>
<li>エスプレッソマキアート</li>
<li>エスプレッソコンパナ</li>
<li>フラットホワイト</li>
<li>アメリカーノ</li>
<li>カフェモカ</li>
<li>カプチーノ</li>
<li>カフェラテ</li>
<li>カフェブラベ</li>
</ul>
</Offcanvas>
</>
);
}
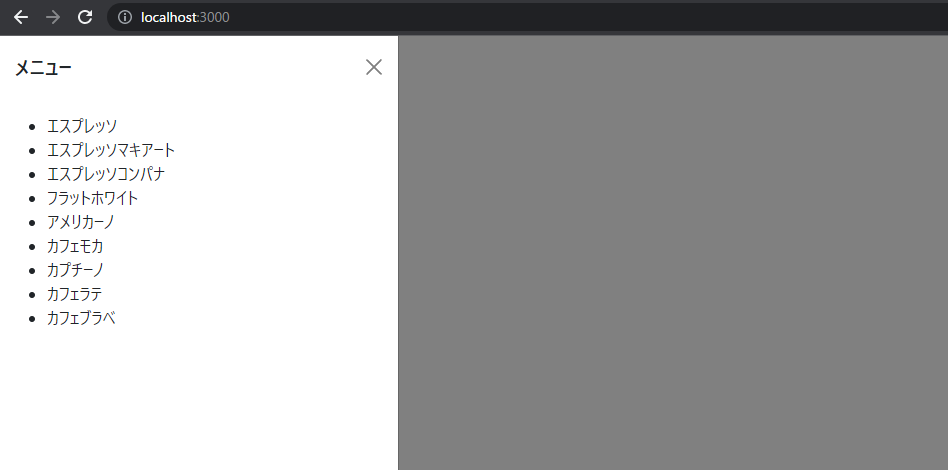
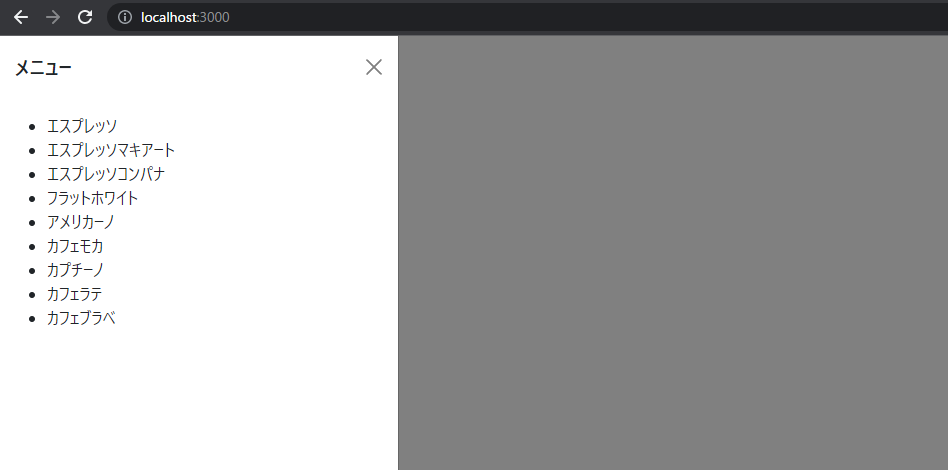
export default App;画面を確認してみます。

はい、できました。