[React Bootstrap] Images を表示してみる | 心を無にして始める React

今回は、Image コンポーネントを表示します。

準備
まだ components フォルダがなければ作ります。
src を右クリックして New Folder 。

components と入力してフォルダを作ります。

今回は、components フォルダに Image のコンポーネントを作って、表示してみます。
公式のドキュメントはここ。
https://react-bootstrap.github.io/components/images/
Image コンポーネントをつくる
component フォルダに Image.js を作ります。
Image.js を心を無にして編集してみます。
import React from 'react';
import { Image as BootstrapImage } from 'react-bootstrap';
function Image(props) {
const {
src,
...otherProps
} = props;
return (
<BootstrapImage src={src} {...otherProps} />
)
}
export default Image;プロジェクトでは、コンポーネントを統一したデザインで利用することが多いです。
そのため、(React Bootstrap のコンポーネントをその場その場でカスタマイズしながら使うよりも、)プロジェクトでコンポーネントにしたものを使うほうが、変更をお手軽に漏れなくできることが多いです。
Image コンポーネントを表示する
それでは、 App.js を編集して Image コンポーネントを表示します。
import React from 'react';
import './App.css';
import Image from './components/Image';
function App() {
const imageSrc = 'http://placehold.jp/20232a/fafafa/192x192.jpg';
return (
<div className="m-5">
<div className="d-flex justify-content-around">
<Image src={imageSrc} rounded />
<Image src={imageSrc} roundedCircle />
<Image src={imageSrc} thumbnail />
</div>
</div >
);
}
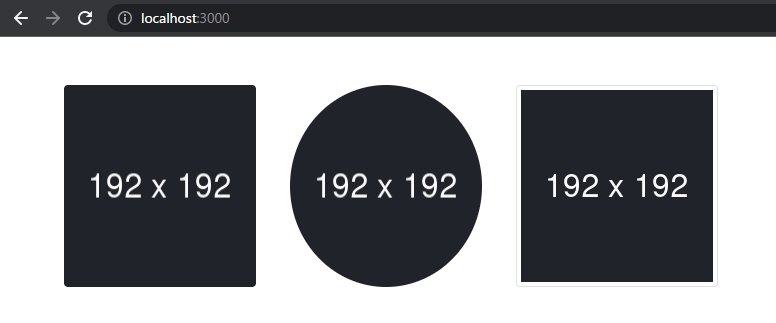
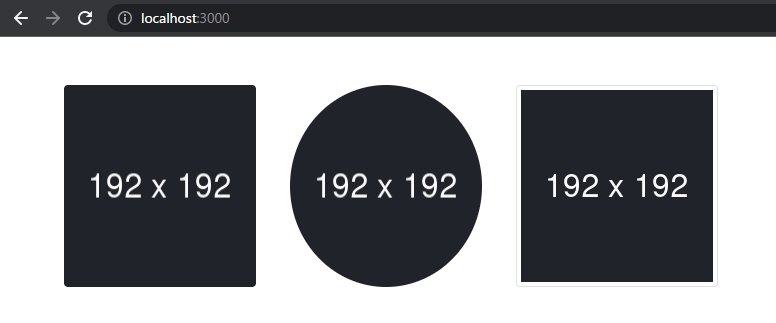
export default App;画面を確認してみます。

はい、できました。












