[React+Tailwind] Flowbite で Breadcrumb を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Breadcrumb コンポーネントをつくる
./src/components 配下に Breadcrumb.js を作ります。
import { forwardRef } from 'react';
import { Breadcrumb as FlowbiteBreadcrumb } from 'flowbite-react';
const Breadcrumb = forwardRef((
{
children,
...otherProps
},
ref,
) => {
return (
<FlowbiteBreadcrumb
ref={ref}
{...otherProps}
>
{children}
</FlowbiteBreadcrumb>
);
});
const BreadcrumbItem = forwardRef((
{
children,
href,
icon,
...otherProps
},
ref,
) => {
return (
<FlowbiteBreadcrumb.Item
href={href}
icon={icon}
{...otherProps}
>
{children}
</FlowbiteBreadcrumb.Item>
);
})
export default Object.assign(Breadcrumb, {
Item: BreadcrumbItem,
});Breadcrumb コンポーネントをつかう
いつものように App.js を編集していきます。
import { HomeIcon } from '@heroicons/react/24/solid'
import Breadcrumb from './components/Breadcrumb';
import './App.css';
function App() {
return (
<div className="dark">
<div className="h-screen p-8 flex flex-col justify-center items-center dark:!bg-gray-900">
<div className="flex gap-3">
<Breadcrumb>
<Breadcrumb.Item href="#" icon={HomeIcon}>Home</Breadcrumb.Item>
<Breadcrumb.Item href="#">Projects</Breadcrumb.Item>
<Breadcrumb.Item>Flowbite React</Breadcrumb.Item>
</Breadcrumb>
</div>
<div className="mt-4 flex gap-3">
<Breadcrumb className="bg-gray-50 dark:bg-gray-800 py-3 px-5">
<Breadcrumb.Item href="#" icon={HomeIcon}>Home</Breadcrumb.Item>
<Breadcrumb.Item href="#">Projects</Breadcrumb.Item>
<Breadcrumb.Item>Flowbite React</Breadcrumb.Item>
</Breadcrumb>
</div>
</div>
</div>
);
}
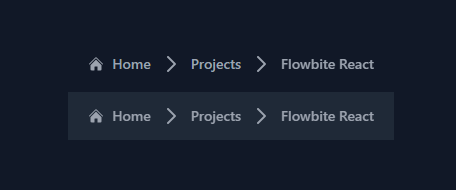
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)