[React+OpenCV] JavaScript で 画像処理をはじめてみる@準備回 | 心を無にして始める React

Contents
準備
OpenCV.js を使っていきます。
https://docs.opencv.org/5.x/index.html
OpenCV.js のインストール
opencv.js をダウンロード
いつもの npm ではなく、ダウンロードして使います。
https://docs.opencv.org/5.0.0/opencv.js
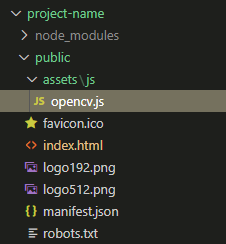
opencv.js を配置
public フォルダに適当に置きます。

読み込む
publicフォルダにある index.html に scriptタグ を書きます。
<script src="%PUBLIC_URL%/assets/js/opencv.js"></script>結果としてこんな感じになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<script src="%PUBLIC_URL%/assets/js/opencv.js"></script>
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>使ってみるには
window.cv に opencv がつまっています。
imgタグの画像を読んで、そのままcanvasに書く (/・ω・)/
const cv = window.cv;
const onClick = () => {
const mat = cv.imread(imgRef.current);
cv.imshow("canvas-id", mat);
mat.delete();
}どんなことができるのかはこれから。
夏休み (੭ु´・ω・`)੭ु⁾⁾