[React] React Webcam でカメラ映像を表示してみる | 心を無にして始める React


準備
React Webcam を使っていきます。
https://github.com/mozmorris/react-webcam
React Webcam のインストール
npm install react-webcamカメラを表示する
PCが認識しているカメラを選択して表示できるようにしてみます。
いつものように App.js を編集して表示してみます。
import Webcam from "react-webcam";
import React, { useEffect, useState } from 'react';
import './App.css';
import Dropdown from "./components/Dropdown";
function App() {
const [cameras, setCameras] = useState([]);
const [camera, setCamera] = useState(null);
useEffect(() => {
navigator.mediaDevices.enumerateDevices().then(mediaDevices => {
const devices = mediaDevices.filter(({ kind }) => kind === "videoinput");
setCameras(devices);
if (devices.length) {
setCamera(devices[0]);
}
})
}, [])
return (
<>
<div className="bg-dark" style={{ minHeight: '100vh' }}>
<div className="p-5">
<Dropdown
className="mb-2"
variant="success"
title={camera ? camera?.label : 'カメラが見つかりませんでした。'}
items={cameras?.map(_camera => {
return {
children: _camera?.label,
className: _camera?.deviceId === camera?.deviceId ? 'disabled' : '',
onClick: () => setCamera(_camera),
};
})}
/>
<Webcam
videoConstraints={{
width: 640,
height: 480,
deviceId: camera?.deviceId,
}}
/>
</div>
</div>
</>
);
}
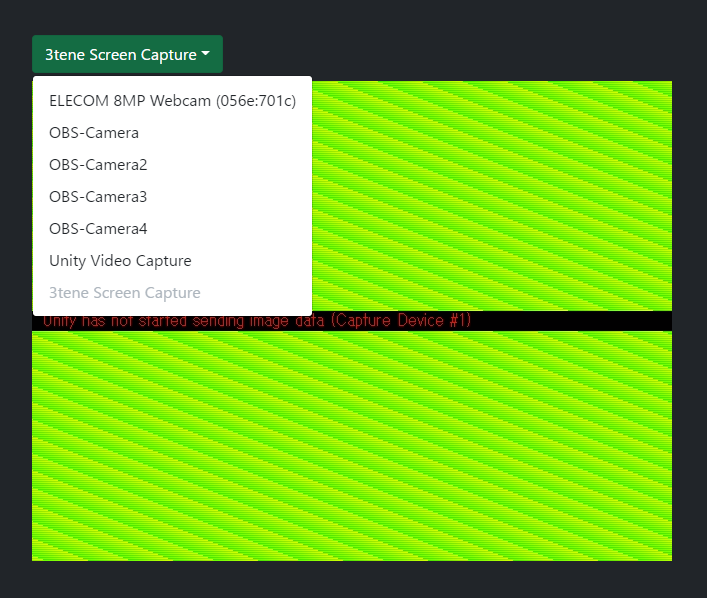
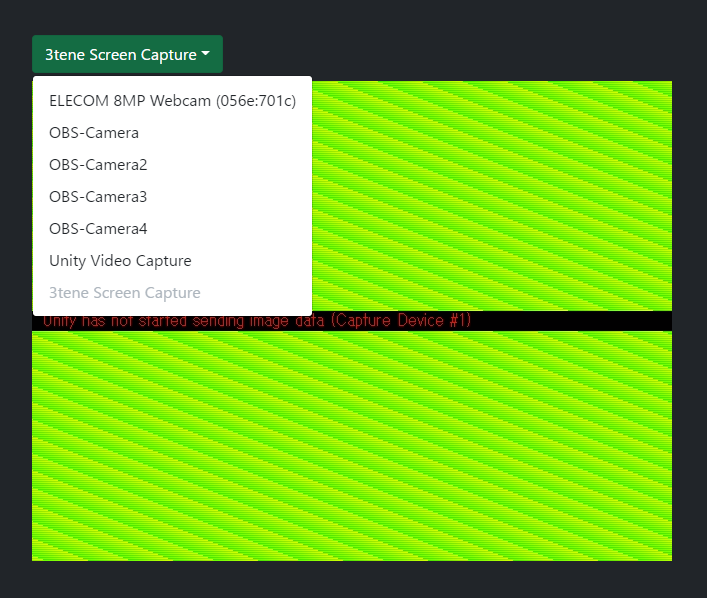
export default App;動かしてみます。

はい、できました。
ここにコードがないコンポーネントは、過去の記事にあります ('◇’)ゞ

![[React Bootstrap] Dropdowns を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/react-vol.11-thumbnail-100x100.png)











