[React] Axios で通信してみる | 心を無にして始める React


準備
今回は JSON Server を通信相手にします。
他にバックエンドを用意できる人は飛ばして大丈夫です。
(抜粋)
Get a full fake REST API with zero coding in less than 30 seconds (seriously)
Created with <3 for front-end developers who need a quick back-end for prototyping and mocking.
https://github.com/typicode/json-server
要するに、簡単にモックのバックエンドを用意できる便利さんです。
JSON Server をインストール
npm install -g json-serverJSON を作成
起動時に指定することで、永続化先になります。
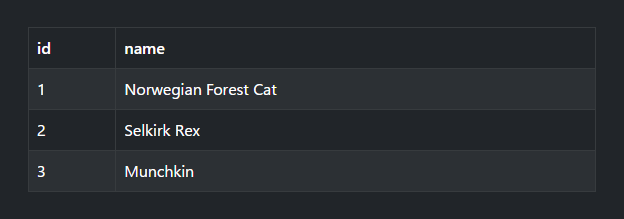
今回は db.json としてファイルを作り、猫の情報を持たせます。
{
"cats": [
{
"id": 1,
"name": "Norwegian Forest Cat"
},
{
"id": 2,
"name": "Selkirk Rex"
},
{
"id": 3,
"name": "Munchkin"
}
]
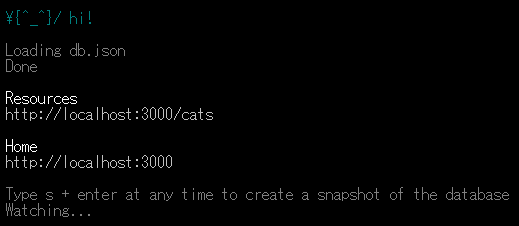
}JSON Server を起動
json-server --watch db.json

起動に成功すると、エンドポイントなどが表示されます。
通信する
今回は Axios を使っていきます。
(抜粋)
Promise based HTTP client for the browser and node.js
https://github.com/axios/axios
要するに、ブラウザでも動くHTTPクライアントです。
Axios をインストール
npm install axiosAxios で通信した結果を表示する
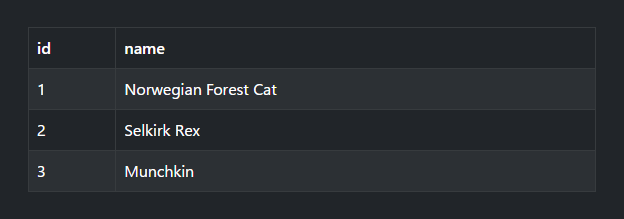
いつものように App.js を編集して表示してみます。
import axios from 'axios';
import React, { useEffect, useState } from 'react';
import './App.css';
import Table from './components/Table';
axios.defaults.headers.get['Content-Type'] = 'application/json';
axios.defaults.headers.get.Accept = 'application/json';
axios.defaults.baseURL = 'http://localhost:3000/';
const COLUMNS = ['id', 'name'];
function App() {
const [cats, setCats] = useState([]);
useEffect(() => {
axios.get('/cats').then(response => setCats(response.data));
}, []);
return (
<>
<div className="bg-dark" style={{ minHeight: '100vh' }}>
<div className="p-5">
<Table
bordered
hover
striped
variant="dark"
columns={COLUMNS}
rows={cats.map(cat => [cat.id, cat.name])}
/>
</div>
</div>
</>
);
}
export default App;動かしてみます。

はい、できました。
ここにコードがないコンポーネントは、過去の記事にあります ('◇’)ゞ

![[React Bootstrap] Table を表示してみる | 心を無にして始める React](https://neko-note.org/wp-content/uploads/react-vol.27-thumbnail-100x100.png)