[React+Tailwind] Flowbite で Toast を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Toast コンポーネントをつくる
./src/components 配下に Toast.js を作ります。
import React, { forwardRef } from 'react';
import {
Toast as FlowbiteToast,
} from 'flowbite-react';
const Toast = forwardRef((
{
children,
duration,
...otherProps
},
ref,
) => {
return (
<FlowbiteToast
duration={duration}
{...otherProps}
>
{children}
</FlowbiteToast>
);
});
const ToastToggle = forwardRef((
{
children,
xIcon,
...otherProps
},
ref,
) => {
return (
<FlowbiteToast.Toggle
xIcon={xIcon}
ref={ref}
{...otherProps}
>
{children}
</FlowbiteToast.Toggle>
);
});
export default Object.assign(Toast, {
Toggle: ToastToggle,
});Toast コンポーネントをつかう
いつものように App.js を編集していきます。
import { ArrowPathIcon } from '@heroicons/react/24/solid';
import './App.css';
import Toast from './components/Toast';
import Button from './components/Button';
function App() {
return (
<div className="min-h-screen w-full gap-4 flex flex-col justify-center items-center dark:text-white dark:!bg-gray-900">
<Toast>
<div className="flex !items-start">
<div className="inline-flex h-8 w-8 shrink-0 items-center justify-center rounded-lg bg-blue-100 text-blue-500 dark:bg-blue-900 dark:text-blue-300">
<ArrowPathIcon className="h-5 w-5" />
</div>
<div className="ml-3 text-sm font-normal">
<span className="mb-1 text-sm font-semibold text-gray-900 dark:text-white">
Update available
</span>
<div className="mb-2 text-sm font-normal">
A new software version is available for download.
</div>
<div className="flex gap-2">
<div className="w-full">
<Button size="xs">
Update
</Button>
</div>
<div className="w-full">
<Button
color="light"
size="xs"
>
Not now
</Button>
</div>
</div>
</div>
<Toast.Toggle />
</div>
</Toast>
</div>
);
}
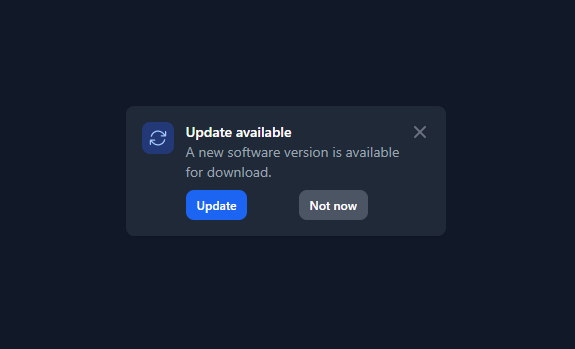
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)