[React+Tailwind] Flowbite で Button を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Button コンポーネントをつくる
./src/components 配下に Button.js を作ります。
import { forwardRef } from 'react';
import { Avatar as FlowbiteAvatar } from 'flowbite-react';
const Avatar = forwardRef((
{
alt = "",
bordered = false,
children,
img,
rounded = false,
size = 'md',
stacked = false,
status, // 'away' | 'busy' | 'offline' | 'online'
statusPosition = "top-right",
...otherProps
},
ref,
) => {
return (
<FlowbiteAvatar
alt={alt}
bordered={bordered}
img={img}
ref={ref}
rounded={rounded}
size={size}
stacked={stacked}
status={status}
statusPosition={statusPosition}
{...otherProps}
>
{children}
</FlowbiteAvatar>
);
});
const AvatarGroup = (
{
children,
...otherProps
},
) => {
return (
<FlowbiteAvatar.Group {...otherProps}>
{children}
</FlowbiteAvatar.Group>
);
};
const AvatarGroupCounter = (
{
children,
href,
total,
...otherProps
},
ref,
) => {
return (
<FlowbiteAvatar.Counter
href={href}
total={total}
{...otherProps}
>
{children}
</FlowbiteAvatar.Counter>
);
};
export default Object.assign(Avatar, {
Group: AvatarGroup,
GroupCounter: AvatarGroupCounter,
});Button コンポーネントをつかう
いつものように App.js を編集していきます。
import { ArrowRightIcon } from '@heroicons/react/24/outline';
import Button from './components/Button';
import './App.css';
function App() {
return (
<div className="dark">
<div className="h-screen p-8 flex flex-col justify-center items-center dark:!bg-gray-900">
<div className="flex gap-3">
<Button>Default</Button>
<Button color="gray" pill={true}>Gray</Button>
<Button color="dark">Dark</Button>
<Button color="light" pill={true}>Light</Button>
<Button color="success">Success</Button>
<Button color="failure" pill={true}>Failure</Button>
<Button color="warning">Warning</Button>
<Button color="purple" pill={true} label="2">Purple</Button>
</div>
<div className="mt-4 flex gap-3">
<Button outline={true}>Default</Button>
<Button color="gray" outline={true} pill={true}>Gray</Button>
<Button color="dark" outline={true}>Dark</Button>
<Button color="light" outline={true} pill={true}>Light</Button>
<Button color="success" outline={true}>Success</Button>
<Button color="failure" outline={true} pill={true}>Failure</Button>
<Button color="warning" outline={true}>Warning</Button>
<Button color="purple" outline={true} pill={true} label="2">Purple</Button>
</div>
<div className="mt-4 flex gap-3">
<Button gradientMonochrome="info" pill={true}>Info</Button>
<Button gradientMonochrome="success">Success</Button>
<Button gradientMonochrome="cyan" pill={true}>Cyan</Button>
<Button gradientMonochrome="teal">Teal</Button>
<Button gradientMonochrome="lime" pill={true}>Lime</Button>
<Button gradientMonochrome="failure">Failure</Button>
<Button gradientMonochrome="pink" pill={true}>Pink</Button>
<Button gradientMonochrome="purple">Purple</Button>
</div>
<div className="mt-4 flex gap-3">
<Button gradientMonochrome="info" outline={true} pill={true}>Info</Button>
<Button gradientMonochrome="success" outline={true}>Success</Button>
<Button gradientMonochrome="cyan" outline={true} pill={true}>Cyan</Button>
<Button gradientMonochrome="teal" outline={true}>Teal</Button>
<Button gradientMonochrome="lime" outline={true} pill={true}>Lime</Button>
<Button gradientMonochrome="failure" outline={true}>Failure</Button>
<Button gradientMonochrome="pink" outline={true} pill={true}>Pink</Button>
<Button gradientMonochrome="purple" outline={true}>Purple</Button>
</div>
<div className="mt-4 flex gap-3">
<Button gradientDuoTone="purpleToBlue">Purple to Blue</Button>
<Button gradientDuoTone="cyanToBlue" pill={true}>Cyan to Blue</Button>
<Button gradientDuoTone="greenToBlue">Green to Blue</Button>
<Button gradientDuoTone="purpleToPink" pill={true}>Purple to Pink</Button>
<Button gradientDuoTone="pinkToOrange">Pink to Orange</Button>
<Button gradientDuoTone="tealToLime" pill={true}>Teal to Lime</Button>
<Button gradientDuoTone="redToYellow">Red to Yellow</Button>
</div>
<div className="mt-4 flex gap-3">
<Button gradientDuoTone="purpleToBlue" outline={true}>Purple to Blue</Button>
<Button gradientDuoTone="cyanToBlue" outline={true} pill={true}>Cyan to Blue</Button>
<Button gradientDuoTone="greenToBlue" outline={true}>Green to Blue</Button>
<Button gradientDuoTone="purpleToPink" outline={true} pill={true}>Purple to Pink</Button>
<Button gradientDuoTone="pinkToOrange" outline={true}>Pink to Orange</Button>
<Button gradientDuoTone="tealToLime" outline={true} pill={true}>Teal to Lime</Button>
<Button gradientDuoTone="redToYellow" outline={true}>Red to Yellow</Button>
</div>
<div className="mt-4 flex gap-3">
<Button>
<ArrowRightIcon className="h-6 w-6" />
</Button>
<Button pill={true}>
<ArrowRightIcon className="h-6 w-6" />
</Button>
<Button outline={true}>
<ArrowRightIcon className="h-6 w-6" />
</Button>
<Button outline={true} pill={true}>
<ArrowRightIcon className="h-6 w-6" />
</Button>
</div>
<div className="mt-4 flex gap-3">
<Button size="xs" pill={true}>XS</Button>
<Button size="sm" pill={true}>SM</Button>
<Button pill={true}>MD</Button>
<Button size="lg" pill={true}>LG</Button>
<Button size="xl" pill={true}>XL</Button>
</div>
</div>
</div>
);
}
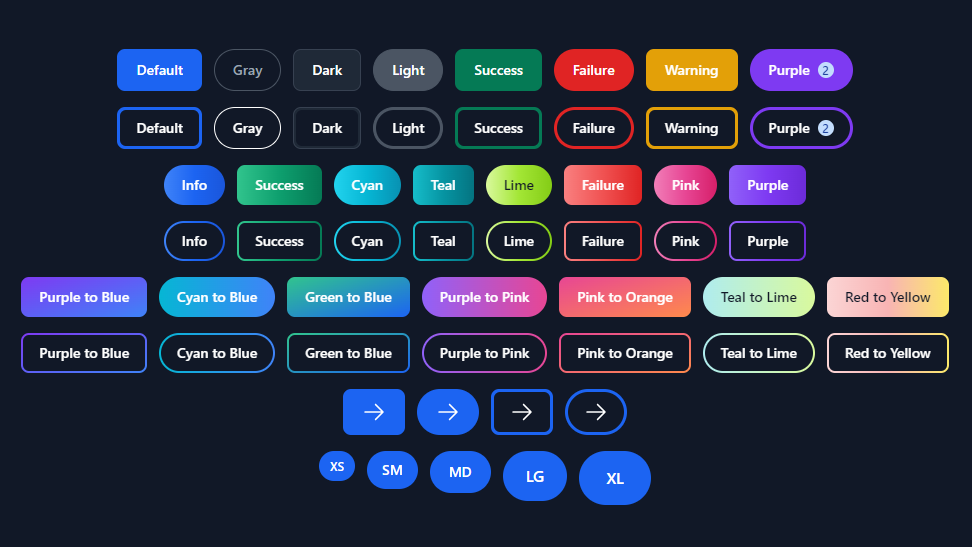
export default App;結果

はい、できました。

![[React] Tailwind CSS を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/skill-image-100x100.jpg)
![[React] Flowbite を使ってみる@準備回 | 心を無にして始める React](https://neko-note.org/wp-content/uploads/flowbite-thumbnail-100x100.png)