[React] react highlight words で検索文字列をハイライトしてみる | 心を無にして始める React

準備
react highlight word のインストール
npm install react-highlight-words使ってみる
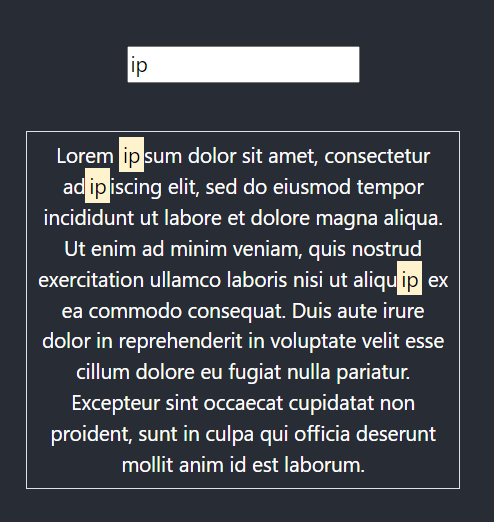
イメージ
入力フォームに入れた文字を検索してハイライトします。
ついでに、このぐらいだとリアルタイムでも重くないですが、0.5秒ぐらいのディレイを持たせるようにします。

局所的なサンプル
<Highlighter
searchWords={searchKeyword.split(/\s/)}
autoEscape={true}
textToHighlight={SAMPLE_TEXT}
/>サンプル
いつものように App.js を編集していきます。
import { useEffect, useState } from 'react';
import Highlighter from "react-highlight-words";
import './App.css';
const SAMPLE_TEXT = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.';
function App() {
const [value, setValue] = useState('');
const [searchKeyword, setSearchKeyword] = useState('');
useEffect(() => {
const timeout = setTimeout(() => setSearchKeyword(value), 500);
return () => clearTimeout(timeout)
}, [value])
return (
<div className="App">
<header className="App-header p-5">
<div className="mb-5">
<input value={value} onChange={e => setValue(e.target.value)} />
</div>
<div className="border p-2">
<Highlighter
// highlightClassName="highlight"
searchWords={searchKeyword.split(/\s/)}
autoEscape={true}
textToHighlight={SAMPLE_TEXT}
/>
</div>
</header>
</div>
);
}
export default App;はい、できました。