[React+Tailwind] Tableを TypeScript に書き直してみた | 心を無にして始める React

準備
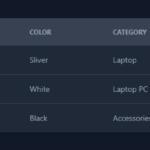
書き直すベースはこちらの Table コンポーネントです。
JavaScriptベースの Table.js です。
import React, { forwardRef } from 'react';import ...[React+Tailwind] Flowbite で Table を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Table コンポーネントをつくる./src/components 配下に Table.js を作ります。
import React, { forwardRe ...[React+Tailwind] Spinnerを TypeScript に書き直してみた | 心を無にして始める React

準備
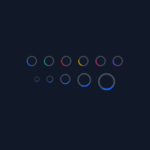
書き直すベースはこちらの Spinner コンポーネントです。
JavaScriptベースの Spinner.js です。
import React, { forwardRef } from 'react';im ...[React+Tailwind] Flowbite で Spinner を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Spinner コンポーネントをつくる./src/components 配下に Spinner.js を作ります。
import React, { forwa ...[React+Tailwind] Sidebar を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Sidebar コンポーネントです。
JavaScriptベースの Sidebar.js です。
import React, { forwardRef } from 'react';im ...[React+Tailwind] Flowbite で Sidebar を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Sidebar コンポーネントをつくる./src/components 配下に Sidebar.js を作ります。
import React, { forwa ...[React+Tailwind] Rating を TypeScript に書き直してみた | 心を無にして始める React

準備
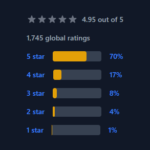
書き直すベースはこちらの Rating コンポーネントです。
JavaScriptベースの Rating.js です。
import React, { forwardRef } from 'react';impo ...[React+Tailwind] Flowbite で Rating を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Rating コンポーネントをつくる./src/components 配下に Rating.js を作ります。
import React, { forward ...[React+Tailwind] Progress を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Progress コンポーネントです。
JavaScriptベースの Progress.js です。
import React, { forwardRef } from 'react'; ...[React+Tailwind] Flowbite で Progress を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Progress コンポーネントをつくる./src/components 配下に Progress.js を作ります。
import React, { for ...