[React+Tailwind] Dropdown を TypeScript に書き直してみた | 心を無にして始める React

準備
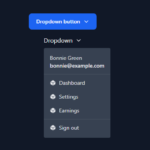
書き直すベースはこちらの Dropdown コンポーネントです。
JavaScriptベースの Dropdown.js です。
import { forwardRef } from 'react';import ...[React+Tailwind] Flowbite で Dropdown を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Dropdown コンポーネントをつくる./src/components 配下に Dropdown.js を作ります。
import { forwardRef ...[React+Tailwind] Carousel を TypeScript に書き直してみた | 心を無にして始める React

準備
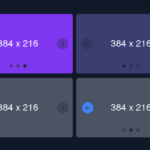
書き直すベースはこちらの Carousel コンポーネントです。
JavaScriptベースの Carousel.js です。
import { forwardRef } from 'react';import ...[React+Tailwind] Flowbite で Carousel を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Carousel コンポーネントをつくる./src/components 配下に Carousel.js を作ります。
import { forwardRef ...[React+Tailwind] Card を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Card コンポーネントです。
JavaScriptベースの Card.js です。
import { forwardRef } from 'react';import { Card a ...[React+Tailwind] Flowbite で Card を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Card コンポーネントをつくる./src/components 配下に Card.js を作ります。
import { forwardRef } from ...[React+Tailwind] ButtonGroup を TypeScript に書き直してみた | 心を無にして始める React

準備
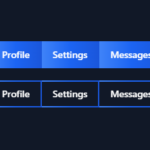
書き直すベースはこちらの Button コンポーネントです。
JavaScriptベースの Button.js です。
import { forwardRef } from 'react';import { Bu ...[React+Tailwind] Flowbite で ButtonGroup を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
ButtonGroup コンポーネントをつくる./src/components 配下の Button.js を編集していきます。(前回のやつベース)
impo ...[React+Tailwind] Button を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Button コンポーネントです。
JavaScriptベースの Button.js です。
import { forwardRef } from 'react';import { Bu ...[React+Tailwind] Flowbite で Button を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Button コンポーネントをつくる./src/components 配下に Button.js を作ります。
import { forwardRef } f ...