[React+Tailwind] Navbar を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Navbar コンポーネントです。
JavaScriptベースの Navbar.js です。
import React, { forwardRef } from 'react';impo ...[React+Tailwind] Flowbite で Navbar を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Navbar コンポーネントをつくる./src/components 配下に Navbar.js を作ります。
import React, { forward ...[React+Tailwind] Modal を TypeScript に書き直してみた | 心を無にして始める React

準備
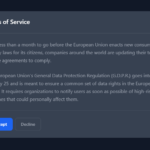
書き直すベースはこちらの Modal コンポーネントです。
JavaScriptベースの Modal.js です。
import React, { forwardRef } from 'react';import ...[React+Tailwind] Flowbite で Modal を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Modal コンポーネントをつくる./src/components 配下に Modal.js を作ります。
import React, { forwardRe ...[React+Tailwind] ListGroup を TypeScript に書き直してみた | 心を無にして始める React

準備
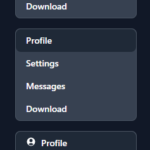
書き直すベースはこちらの ListGroup コンポーネントです。
JavaScriptベースの ListGroup.js です。
import React, { ComponentProps, forwardR ...[React+Tailwind] Flowbite で ListGroup を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
ListGroup コンポーネントをつくる./src/components 配下に ListGroup.js を作ります。
import React, { C ...[React+Tailwind] Footer を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Footer コンポーネントです。
JavaScriptベースの Footer.js です。
import { forwardRef } from 'react';import { Fo ...[React+Tailwind] Flowbite で Footer を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Footer コンポーネントをつくる./src/components 配下に Footer.js を作ります。
import { forwardRef } f ...[React+Tailwind] Form を TypeScript に書き直してみた | 心を無にして始める React

準備
書き直すベースはこちらの Form コンポーネントです。
JavaScriptベースの Form.js です。
import { forwardRef } from 'react';import { Checkb ...[React+Tailwind] Flowbite で Form を表示してみる | 心を無にして始める React

準備
Flowbite が使えるプロジェクトを準備します。
Form コンポーネントをつくる./src/components 配下に Form.js を作ります。
入力に使いそうなコントロールをまとめて実装します ...
