
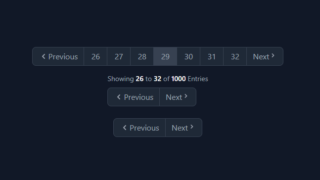
[React+Tailwind] Pagination を TypeScript に書き直してみた | 心を無にして始める React
準備 書き直すベースはこちらの Pagination コンポーネントです。 JavaScr ...

[React+Tailwind] Flowbite で Pagination を表示してみる | 心を無にして始める React
準備 Flowbite が使えるプロジェクトを準備します。 Pagination コンポー ...

[React+Tailwind] Navbar を TypeScript に書き直してみた | 心を無にして始める React
準備 書き直すベースはこちらの Navbar コンポーネントです。 JavaScript ...

[React+Tailwind] Flowbite で Navbar を表示してみる | 心を無にして始める React
準備 Flowbite が使えるプロジェクトを準備します。 Navbar コンポーネントを ...

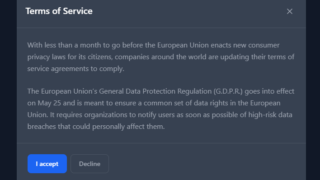
[React+Tailwind] Modal を TypeScript に書き直してみた | 心を無にして始める React
準備 書き直すベースはこちらの Modal コンポーネントです。 JavaScript ベ ...

[React+Tailwind] Flowbite で Modal を表示してみる | 心を無にして始める React
準備 Flowbite が使えるプロジェクトを準備します。 Modal コンポーネントをつ ...

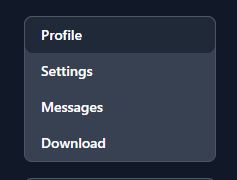
[React+Tailwind] ListGroup を TypeScript に書き直してみた | 心を無にして始める React
準備 書き直すベースはこちらの ListGroup コンポーネントです。 JavaScri ...

[React+Tailwind] Flowbite で ListGroup を表示してみる | 心を無にして始める React
準備 Flowbite が使えるプロジェクトを準備します。 ListGroup コンポーネ ...

[React+Tailwind] Footer を TypeScript に書き直してみた | 心を無にして始める React
準備 書き直すベースはこちらの Footer コンポーネントです。 JavaScript ...

[React+Tailwind] Flowbite で Footer を表示してみる | 心を無にして始める React
準備 Flowbite が使えるプロジェクトを準備します。 Footer コンポーネントを ...
