
[React] react highlight words で検索文字列をハイライトしてみる | 心を無にして始める React
準備 react highlight word のインストール npm install r ...

[React] React Table で テーブル内のファジー(あいまい)検索 をしてみる | 心を無にして始める React
準備 TanStack Table v8 で React Table を使うのはこちら ( ...

[React] React 18 から setInterval などの非同期処理で気をつけること
React 18 での変化点(の1つ) コンポーネントがアンマウントされたあとに状態が更新 ...

[React] TanStack Table v8 を React で使ってみる | 心を無にして始める React
TanStask Table v8 準備 インストール npm install @tans ...

[React] Suspense(React 18 の新機能) を Axios と合わせてみる | 心を無にして始める React
Suspense サスペンスにより、コンポーネントツリーの一部がまだ表示できない場合に、ロ ...

Google Search Console Insight の通知(過去28日間でクリック数が〇〇クリックに到達しました。)
このサイトでも Google Search Console を使っているのですが、少し前か ...

今日から React 18 | 心を無にして始める React
React 18 の新機能をみたら、使いたくなったから今日から React 18 。 イン ...

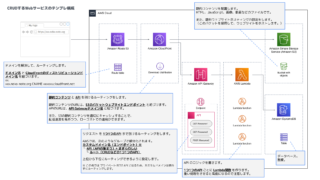
[AWS] CRUDするWebサービス環境のテンプレ (Route53 + CloudFront + API Gateway + Lambda + S3)
Route53 スケーラブルなドメインネームシステム(DNS) ドメインを解決して、ルーテ ...

[React] Axios で複数の通信を待ち合わせてみる | 心を無にして始める React
準備 Axios のインストールと使い方はこちら。 バックエンド 今回も json-ser ...

[React] Canvas で画像を拡大するとき、画像がぼけやるのを防ぐには
今回は React に限った話ではありませんが…、サンプルを React で書いています。 ...
