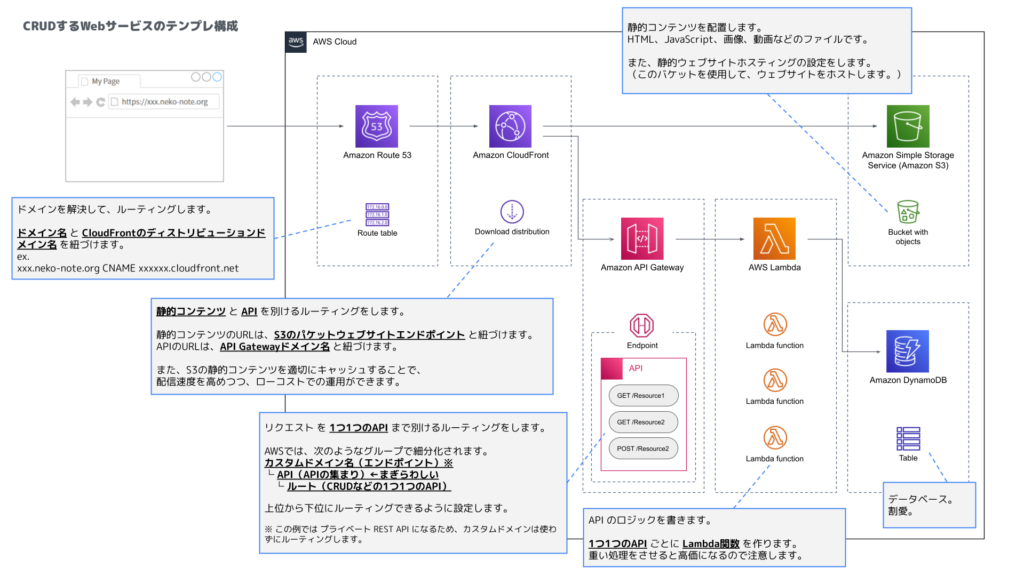
[AWS] CRUDするWebサービス環境のテンプレ (Route53 + CloudFront + API Gateway + Lambda + S3)

Route53
スケーラブルなドメインネームシステム(DNS)
https://aws.amazon.com/jp/route53/?nc2=h_ql_prod_nt_r53
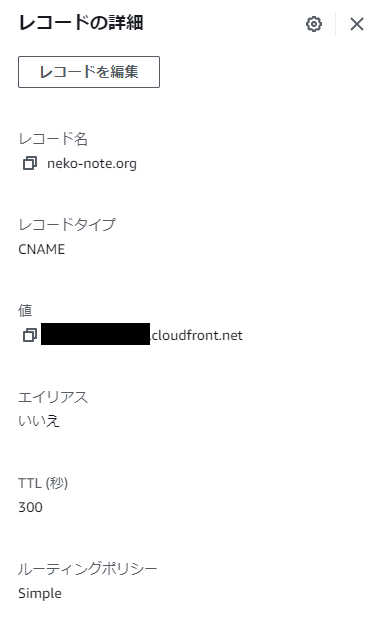
ドメインを解決して、ルーティングするために使います。
この構成では、ドメイン名 と CloudFront のディストリビューションドメイン名 を紐づけます。

CloudFront
グローバルなコンテンツ配信ネットワーク
https://aws.amazon.com/jp/cloudfront/?nc2=h_ql_prod_nt_cf
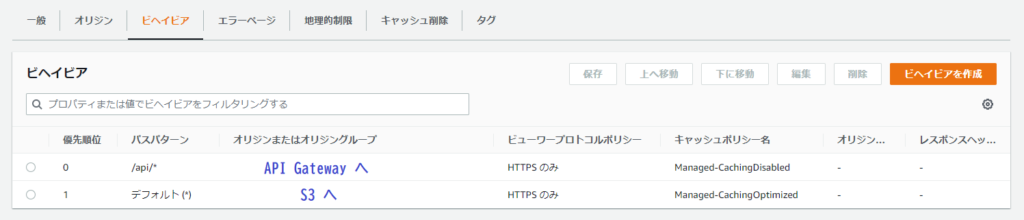
この構成では、静的コンテンツ と API をルーティングするために使います。
エッジロケーション(ユーザに近い場所)にあることを活かした高速なコンテンツ配信にも活用します。

S3
クラウド内のスケーラブルなストレージ
https://aws.amazon.com/jp/s3/?nc2=h_ql_prod_fs_s3
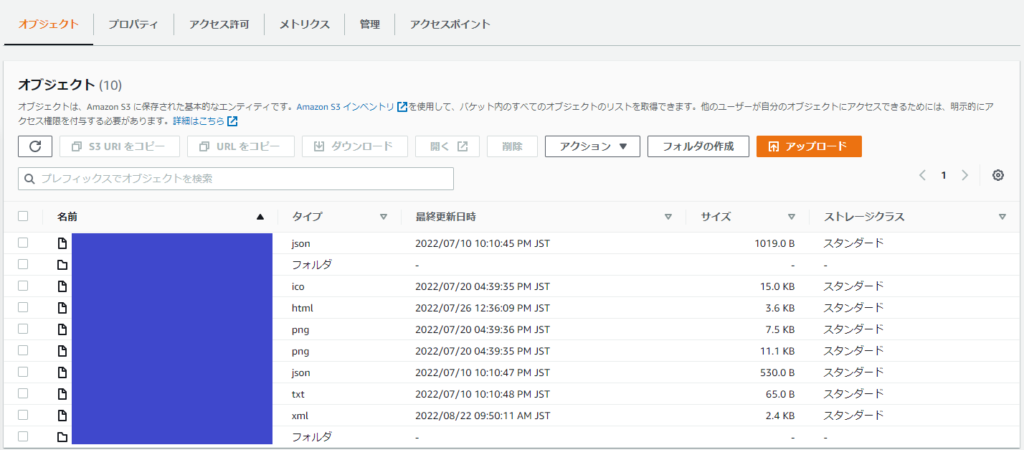
この構成では、静的コンテンツ を配置します。

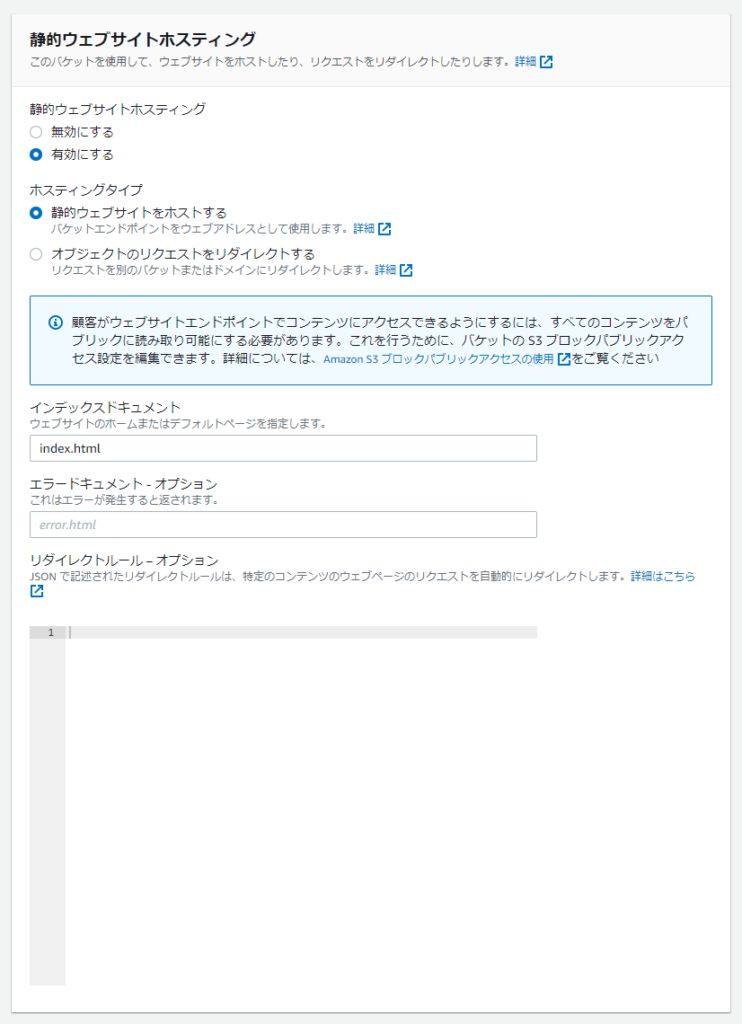
静的ウェブサイトホスティングの設定をします。

API Gateway
API の構築、デプロイ、管理
https://aws.amazon.com/jp/api-gateway/?nc2=h_ql_prod_nt_apig
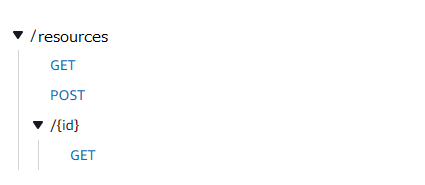
この構成では、リクエストを 1つ1つのAPI まで別けるルーティングをします。
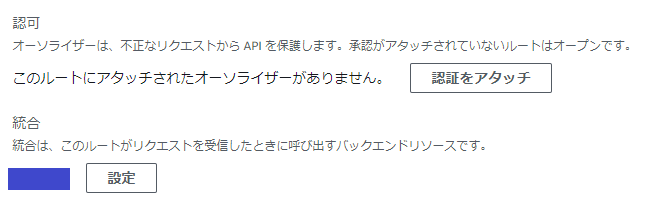
そうすることで、Cognito などの認証の仕組みを導入するときにAPIごとに柔軟に設定ができるようになります。

ルートを準備して、APIごとに Lambda (バックエンドのロジック)への統合を設定します。

Lambda
サーバーに煩わされずにコードを実行
https://aws.amazon.com/jp/lambda/?nc2=h_ql_prod_serv_lbd
APIごとにロジックを準備します。
(/・ω・)/ サンプルコード
const AWS = require("aws-sdk");
const dynamo = new AWS.DynamoDB.DocumentClient();
const TableName = "table";
exports.handler = async (event, context) => {
let body;
let statusCode = 200;
const headers = {
"Content-Type": "application/json"
};
try {
const ProjectionExpression = 'id, #name, groups';
const ExpressionAttributeNames = { '#name': 'name' };
body = await dynamo
.get({
TableName,
Key: {
id: event.pathParameters.id
},
ProjectionExpression,
ExpressionAttributeNames,
})
.promise();
}
catch (err) {
statusCode = 400;
body = err.message;
}
finally {
body = JSON.stringify(body);
}
return {
statusCode,
body,
headers
};
};
DynamoDB
マネージド型 NoSQL データベース
https://aws.amazon.com/jp/dynamodb/?nc2=h_ql_prod_serv_ddb
今回の構成での永続化先。
他のものでもいいので、内容は割愛。
(/・ω・)/ はい、できました。











