[AWS] 静的サイトを Route53 + CloudFront + S3 で公開する

ちいさな Webサービス を作ってぱぱっと公開したいこと、よくありますよね。
でも、EC2 に Apache や Nginx を置いてがんばるのは、大変です。
そんなときに便利な構成が今回のお話です。
登場人物の紹介
Route53
可用性と拡張性に優れたドメインネームシステム (DNS) です。
ドメインを登録したり、ルーティングを設定します。
CloudFront
高速で安全なウェブサイトを提供できるコンテンツ配信ネットワーク (CDN) です。
ファイルのコピーが世界中の複数のエッジロケーションに保持される (つまりキャッシュされる) ので、S3 の負荷を減らしつつ高速な配信が可能になります。
S3
オンラインストレージです。
ここにコンテンツを置きます。
—
ということで、組み合わせると
Route53 – CloudFront – S3
という感じの構成になります。
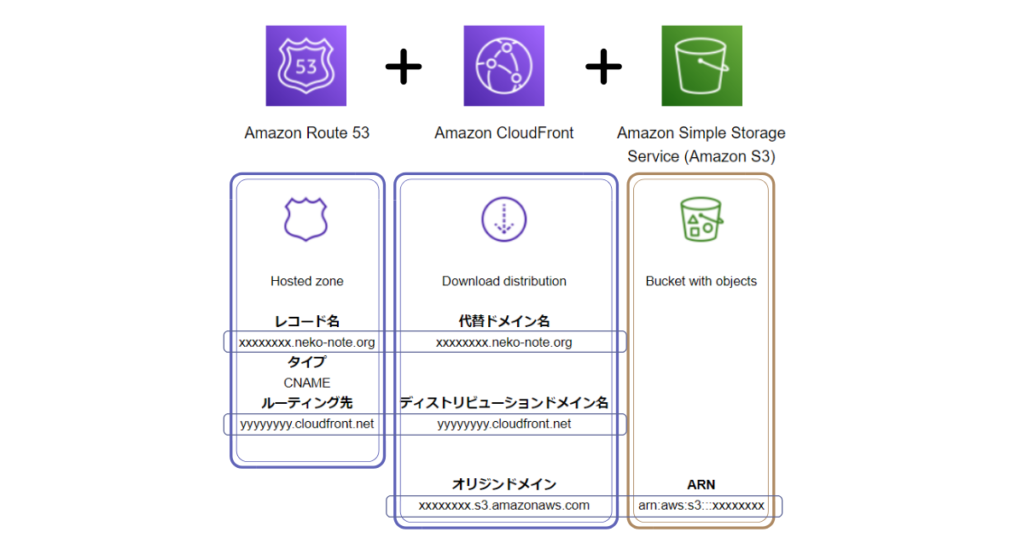
もうちょっと詳しい図
それぞれの連結は次のパラメータでつながっています。

何か新しいWebサービスを公開するときは、
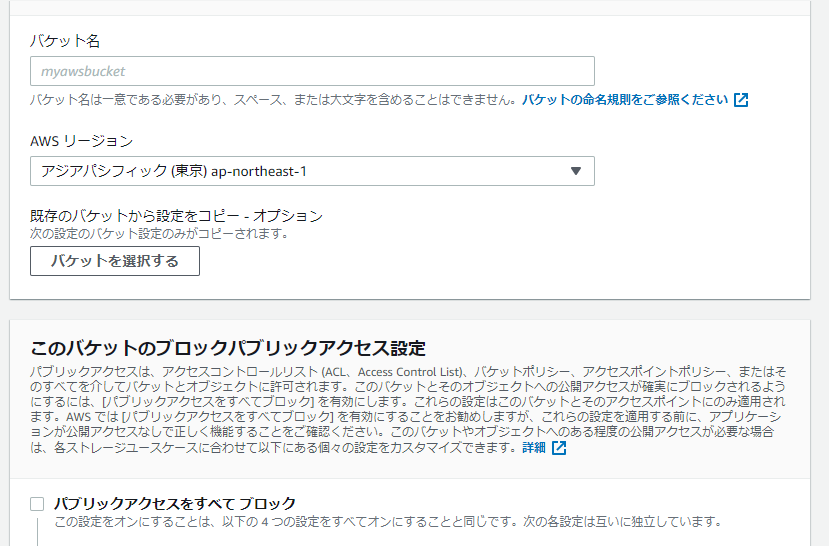
① S3 に新しい Bucket を作成して、コンテンツをアップロードします。


バケット名をいれて、パブリックアクセスをブロックのチェックを外せば、だいたいOK!
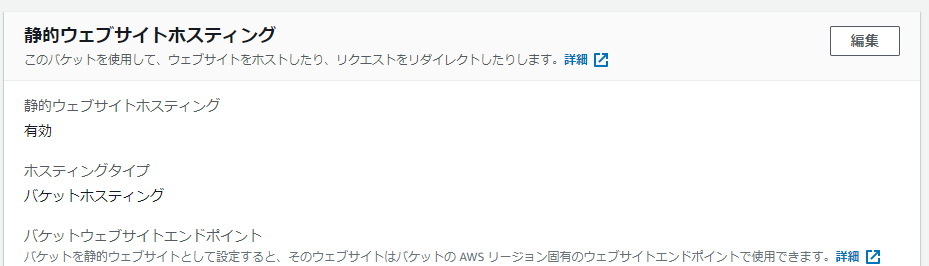
作り終わったら、バケットのプロパティタブの下のほうに移動します。

静的ウェブサイトホスティングを有効にします。
お好みですが、コンテンツもアップロードしておきましょう。
② CloudFront に 新しい Distribution を作成して、オリジンドメインに S3 の Bucket を設定します。

ディストリビューションの作成から、オリジンドメインに S3 の Bucket を設定して、作成します。
③ Route 53 に CNAMEレコードを作成して、サブドメインへのアクセスを CloudFront の Distribution にルーティングします。
レコードを追加するだけの割愛。
④ CloudFront の代替ドメイン名 を登録して、必要があれば証明書を設定します。
そのままです。
おわり!











