[AWS] S3 で静的サイトを公開する2つの方法 [2021年版]

この方法で、実際にいくつかのサービスを公開しています。
まどマギ4 設定判別ツール
サプライチェーン排出量 算定サポート
遊戯王OCG カード検索
遊戯王OCG エヴァイユ計算機
遊戯王デュエルリンクス カード検索
遊戯王デュエルリンクス ドロー計算機
手順が安定してきたので、あらためて整理します。
作業は、大きく2つにわけて説明します。
- 簡単な構成(S3 だけ)での構築手順
- おすすめの構成(S3 + CloudFront + Route53)での構築手順
簡単な構成(S3だけ)での構築手順
S3 はストレージサービスです。
簡単な構成では、S3 にファイルを置くだけでそのまま静的サイトとして公開できます。
① AWSにログインしてください。
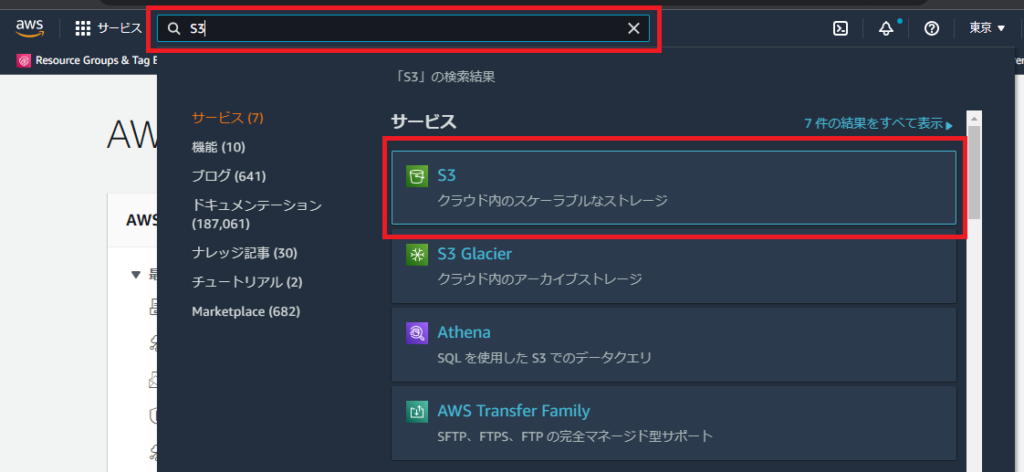
② S3 のページに移動します。
たとえば、S3 を検索して移動することができます。

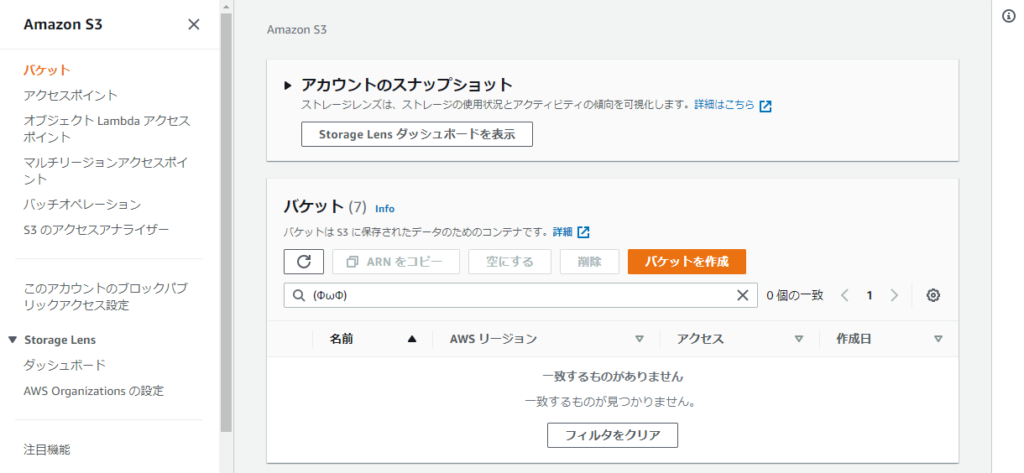
移動先は S3 のバケット のページになります。

バケット は簡単には入れ物のことで、パソコンのフォルダのようなものです。
正確には、こちらに詳細があります。
https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/userguide/UsingBucket.html
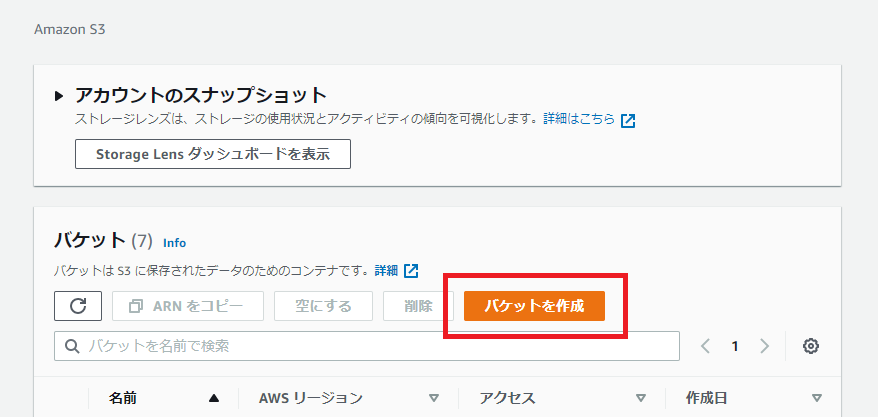
③ S3 に バケット を作ります。

③-1 バケットの名前を決めます。

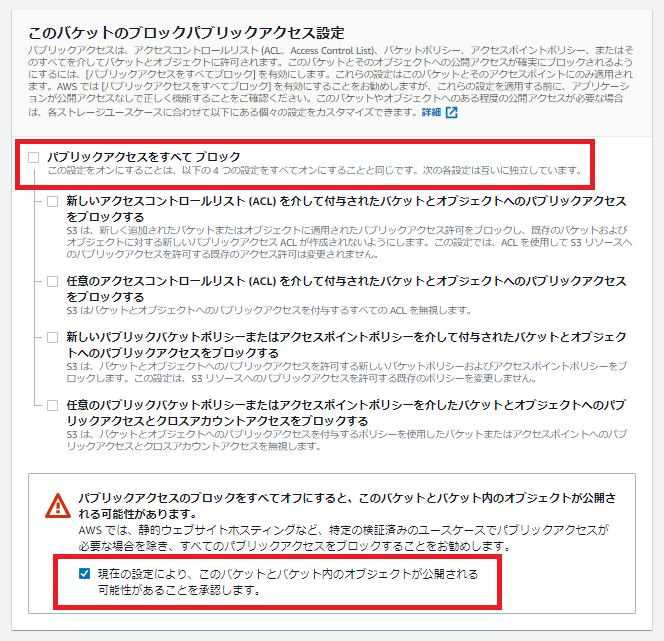
③-2 外部からのアクセスをブロックしないようにします。

③-3 「バケットを作成」を押します。

これで、バケットが作成されます。
④ 公開するファイルをアップロードします。
④-1 バケットの一覧から、名前をクリックしてバケットの詳細ページに移動します。

④-2 オブジェクトのタブでファイルをドラッグ&ドロップします。
自動的にアップロード画面に切り替わります。
④-3 アップロードするファイルを確認して、「アップロード」を押します。

これで、ファイルがバケットにアップロードされます。
⑤ 静的ウェブサイトホスティングを有効にします。
⑤-1 プロパティのタブに移ります。

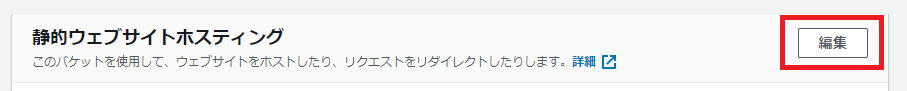
⑤-2 静的ウェブサイトホスティングの「編集」を押します。

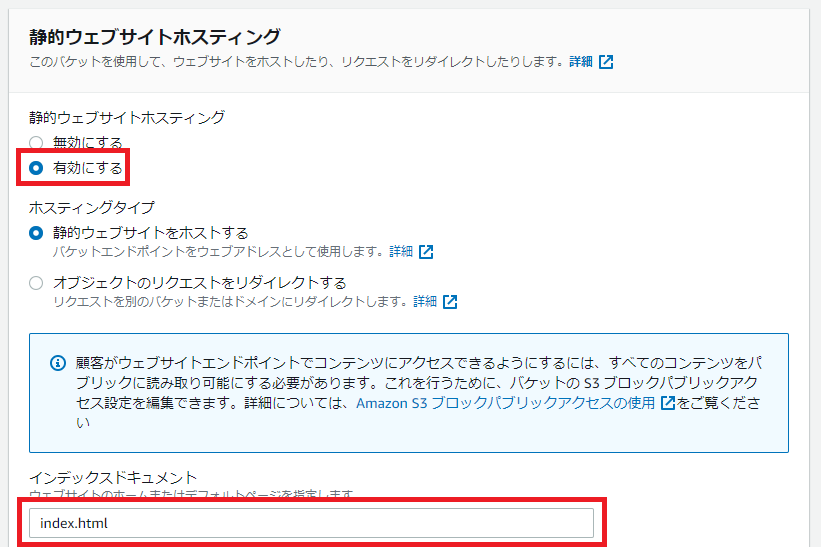
⑤-3 有効にして、インデックスドキュメントを記載します。

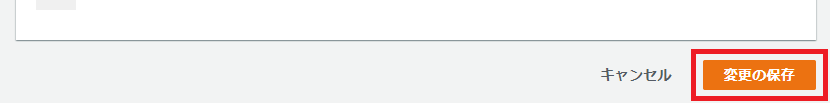
⑤-4 「変更の保存」を押します。

ここまでで、設定は終わりです。
アップロードされたファイルは公開されていて、公開先の URL が黒塗りの部分に表示されています。

そのままその URL にアクセスすると、インデックスドキュメントが表示されます。
おすすめの構成(S3 + CloudFront + Route53)での構築手順
おすすめの構成では(S3だけの構成と比べて)、例えばこんなメリットがあります。
CloudFront 使うことで、コンテンツの 配信速度 がはやくなります。
(また、費用 が抑えられることが多いです。)
Route53 を使うことで、サイトの URL を変えられます。
(今回は、すでにドメインがある前提で、サブドメインを作ります。)
設定は、S3だけの構成に続けて作業をしていきます。
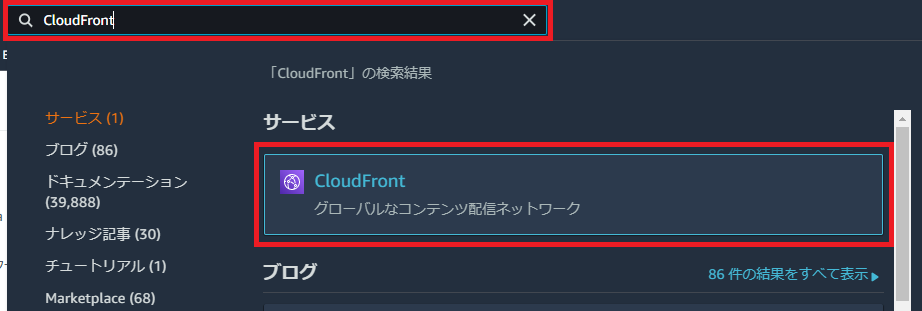
① CloudFront のページに移動します。
(わからないときは、S3 のときと同様に検索して移動してください。)

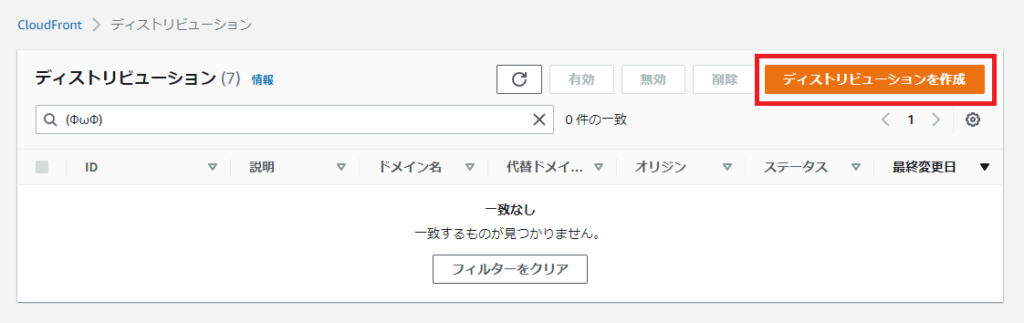
② CloudFront でディストリビューションを作ります。

②-1 オリジンドメインを決めます。
クリックすると選択肢がでてくるので、目的の S3 のバケットを選びます。

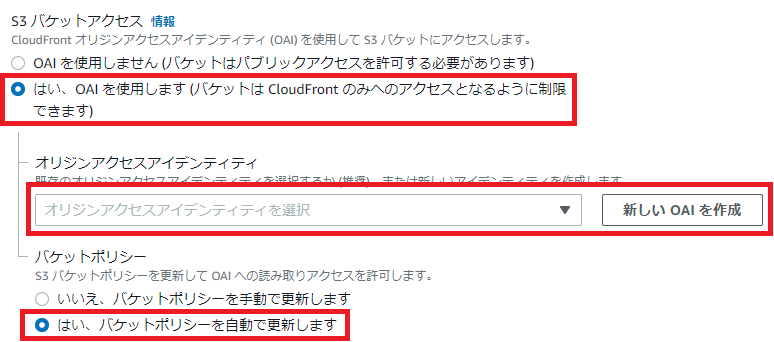
②-2 バケットへのアクセスを制限します。
(OAIがないときは、作成ボタンを押せば作れます。)

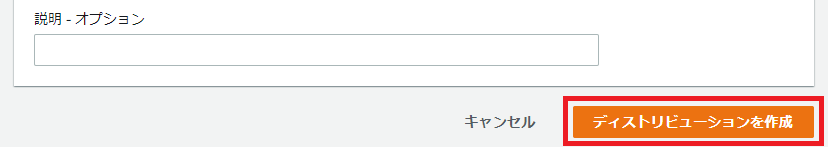
②-3 「ディストリビューションの作成」を押します。

これで完成です。
作成したディストリビューションの詳細ページから「ディストリビューションドメイン名」を確認できます。
あとで使いますので、確認しておいてください。
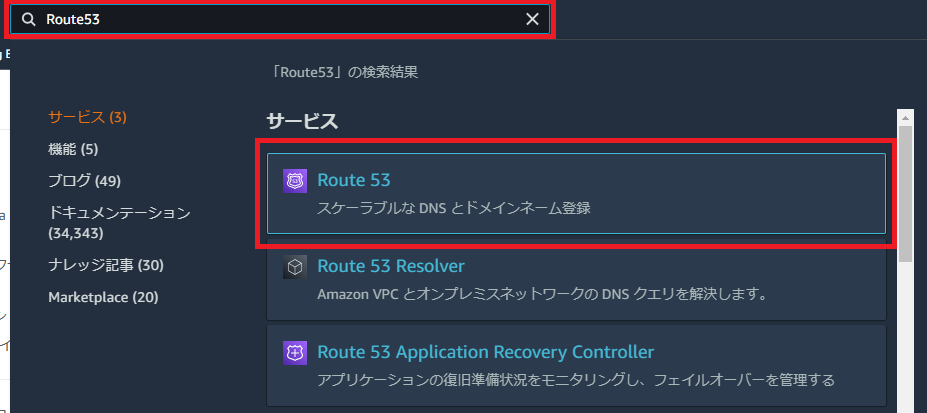
③ Route53 のページに移動します。
(わからないときは、S3 のときと同様に検索して移動してください。)

④ Route53 でサブドメインを作ります。
ホストゾーンの一覧ページから、目的のドメインの詳細ページに移動してください。
「レコードを作成」を押します。

④-1 レコード名を決めます。(希望のサブドメインとなるようにします)
④-2 レコードタイプを CNAME にします。
④-3 値 に CloudFront のディストリビューションドメイン名 を入れます。

④-4 「レコードを作成」を押します。

これで設定はおしまいです。













